Master-O
InspireOne Technologies
InspireOne Technologies
InspireOne Technologies
InspireOne Technologies
Duration
2 years 6 months
2 years 6 months
Type
Full Time
Full Time
Role
Lead UX Designer
Lead UX Designer
Services Offered
Product Design
Product Design



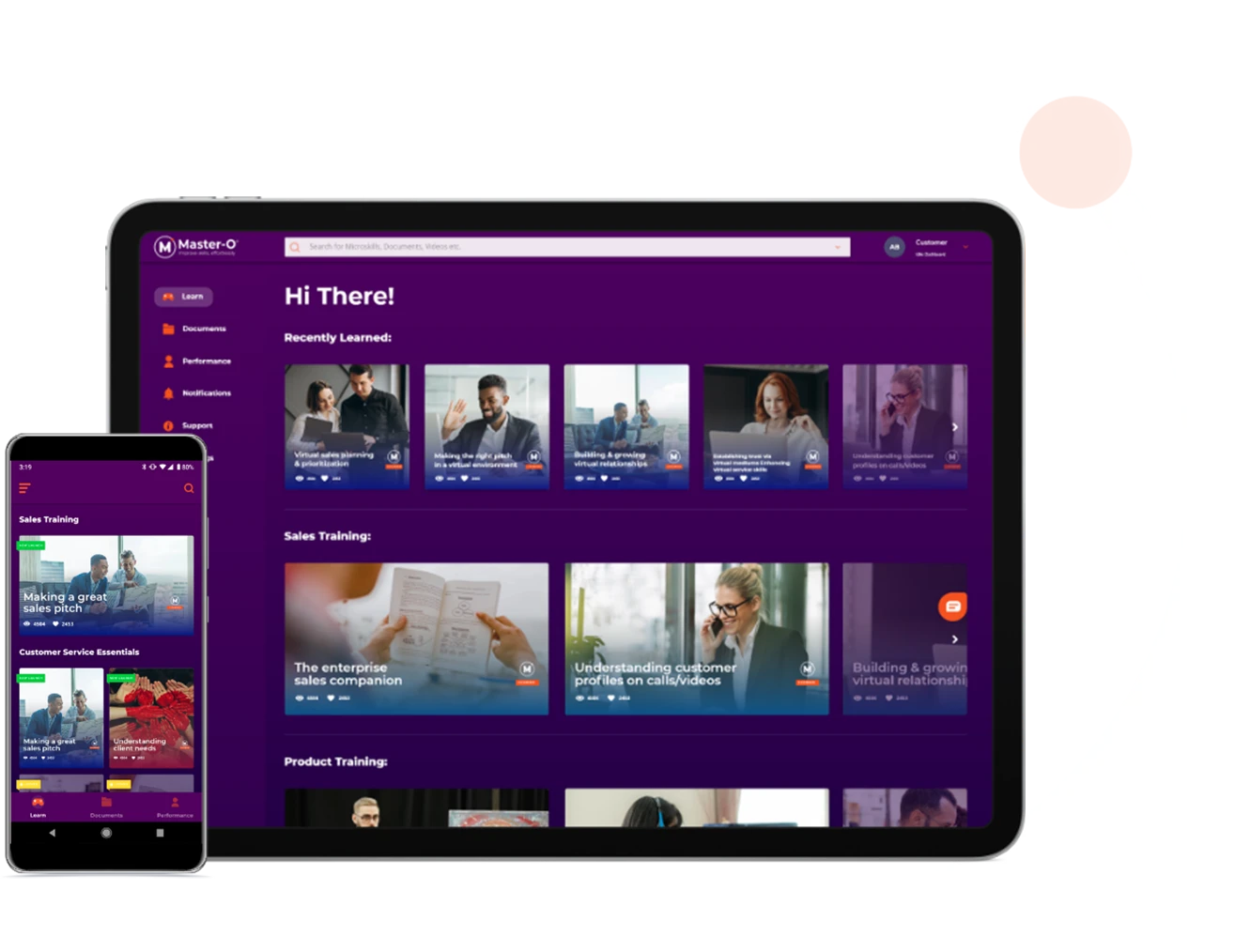
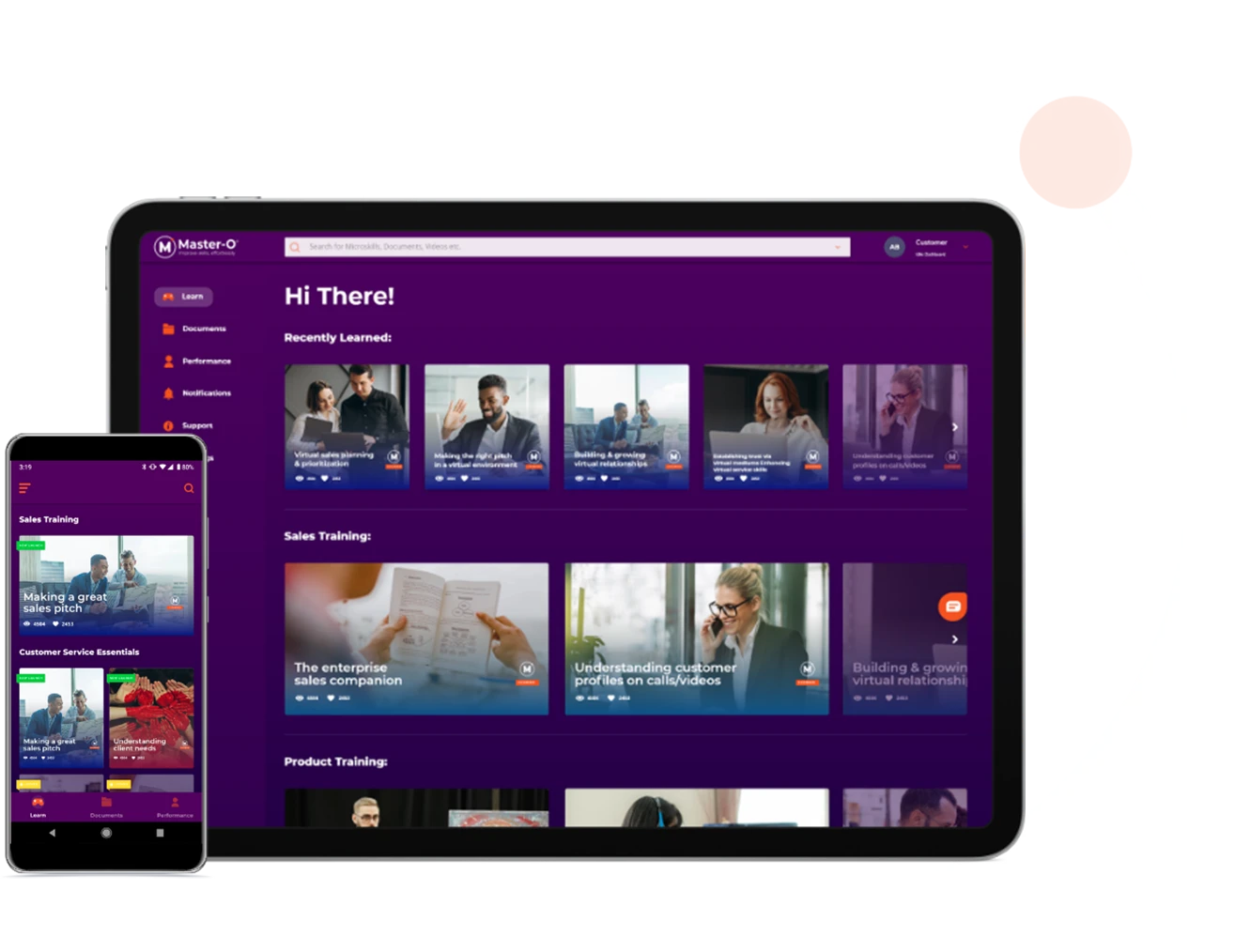
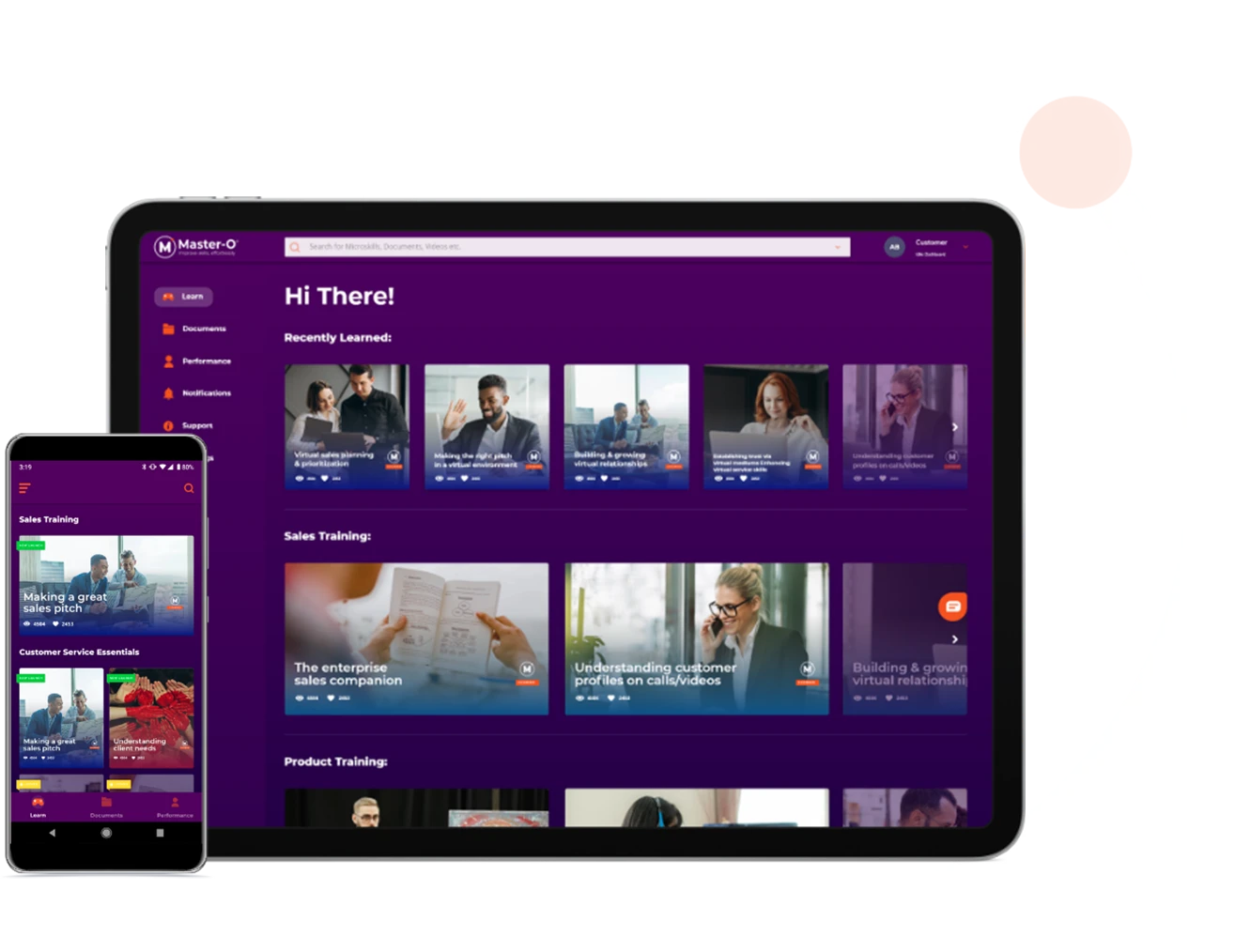
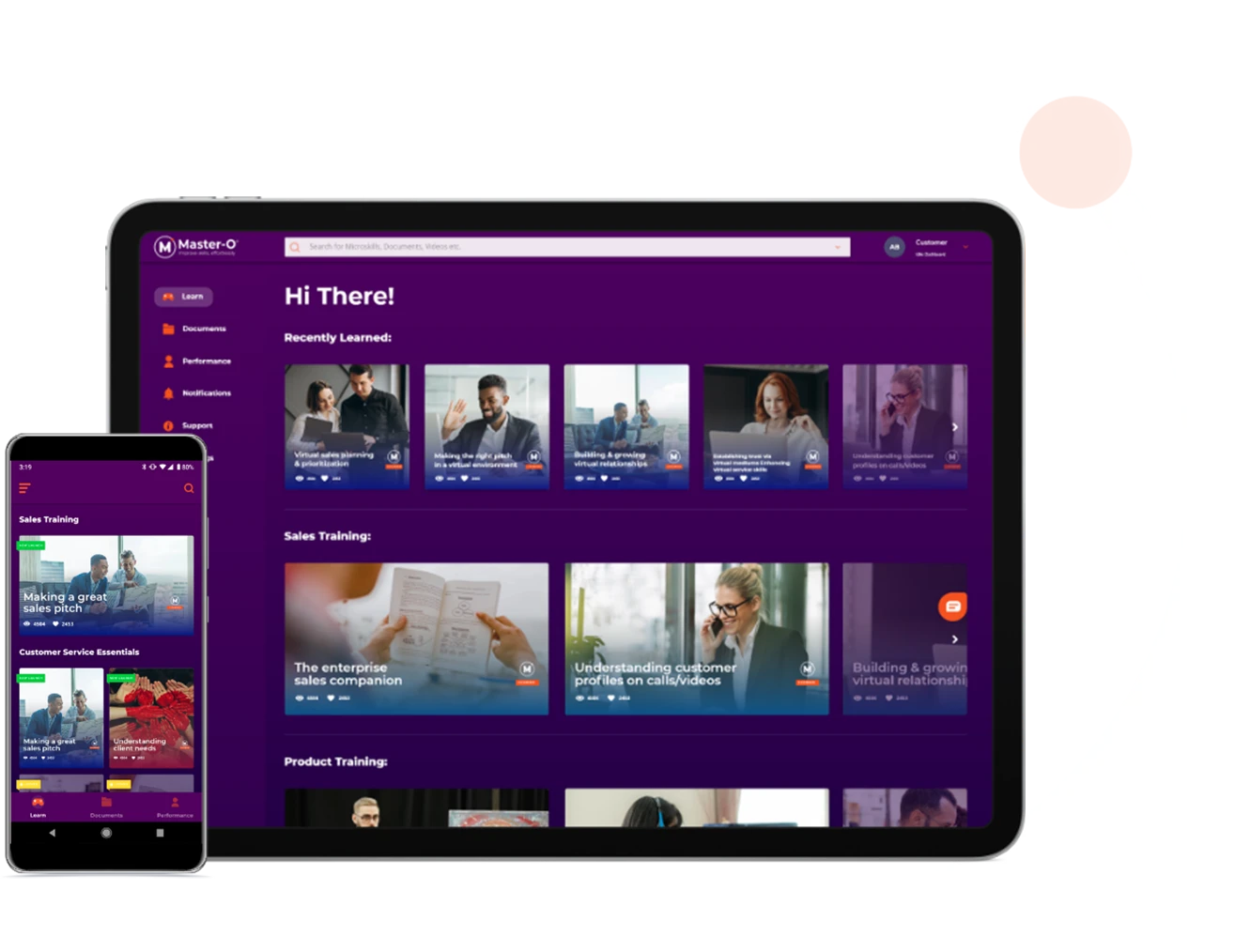
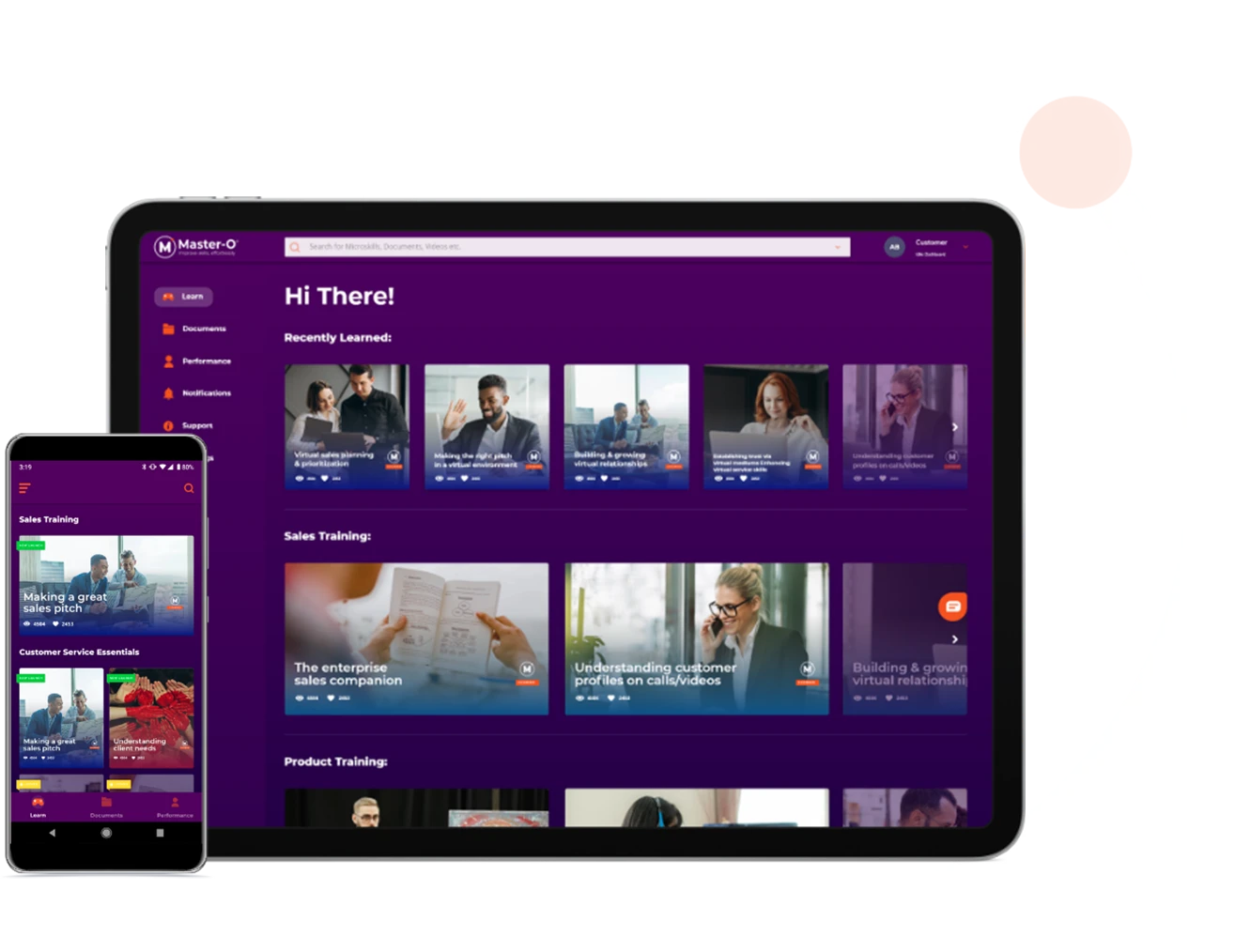
Bite-sized learning for game-changing impact!
Bite-sized learning for game-changing impact!
Bite-sized learning for game-changing impact!
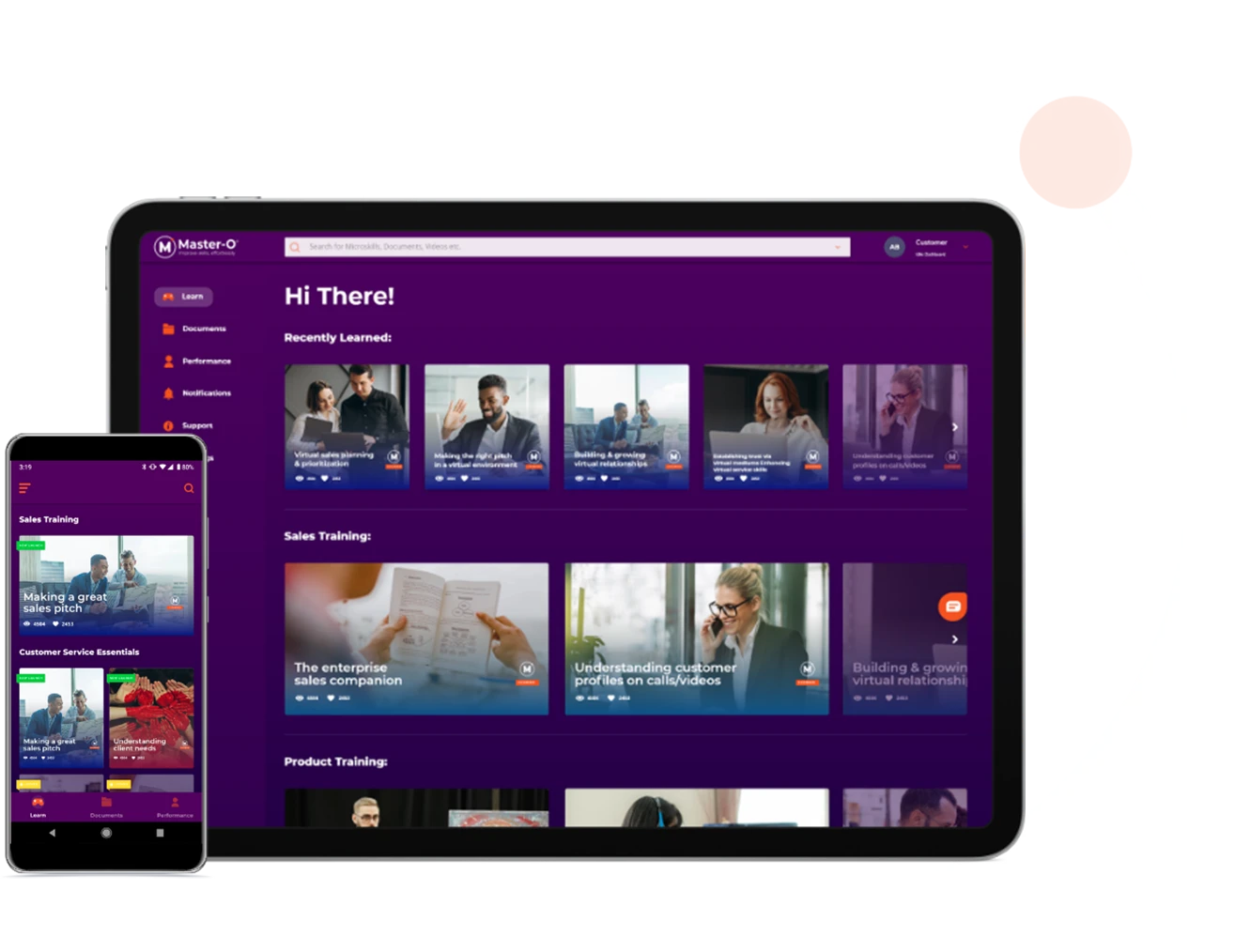
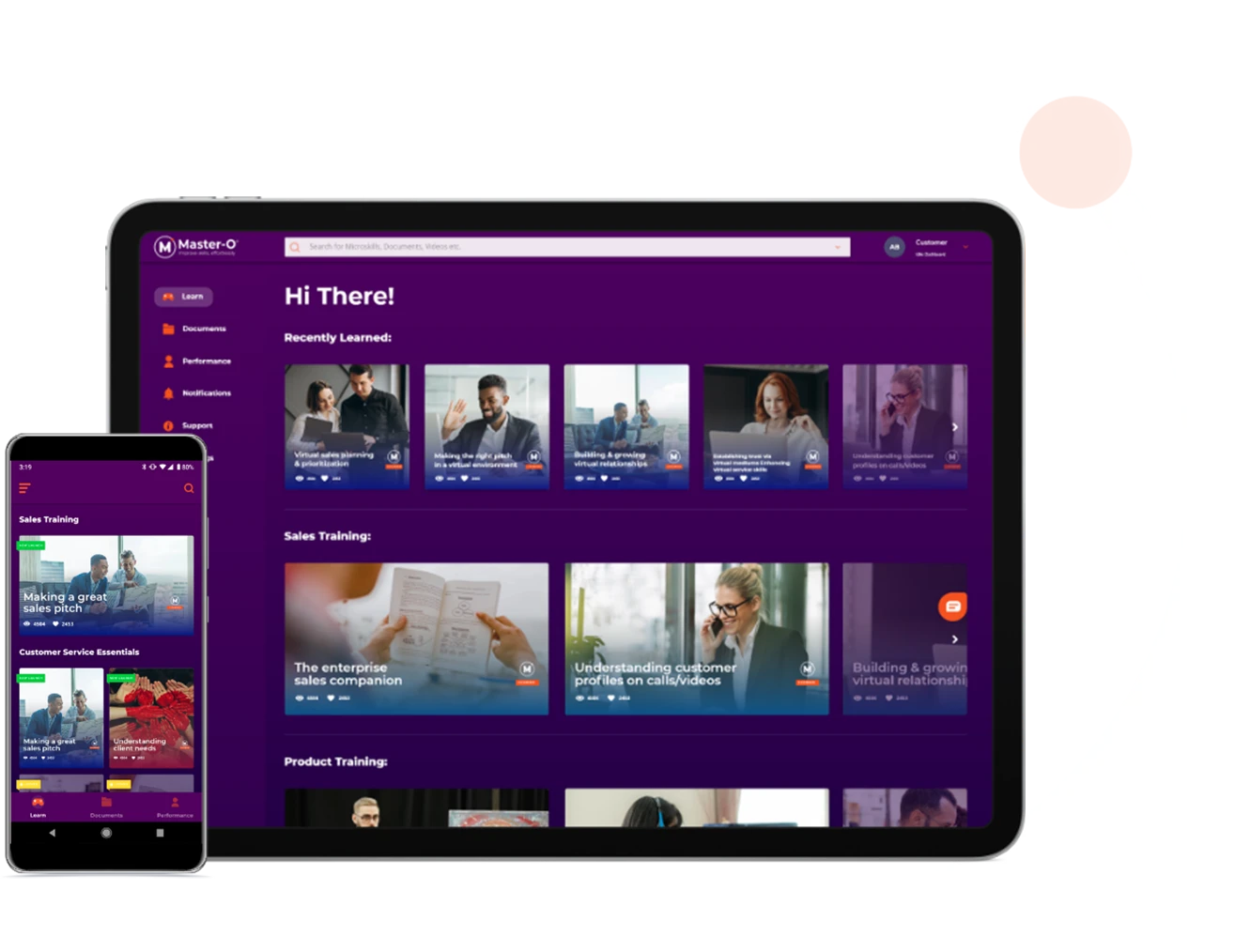
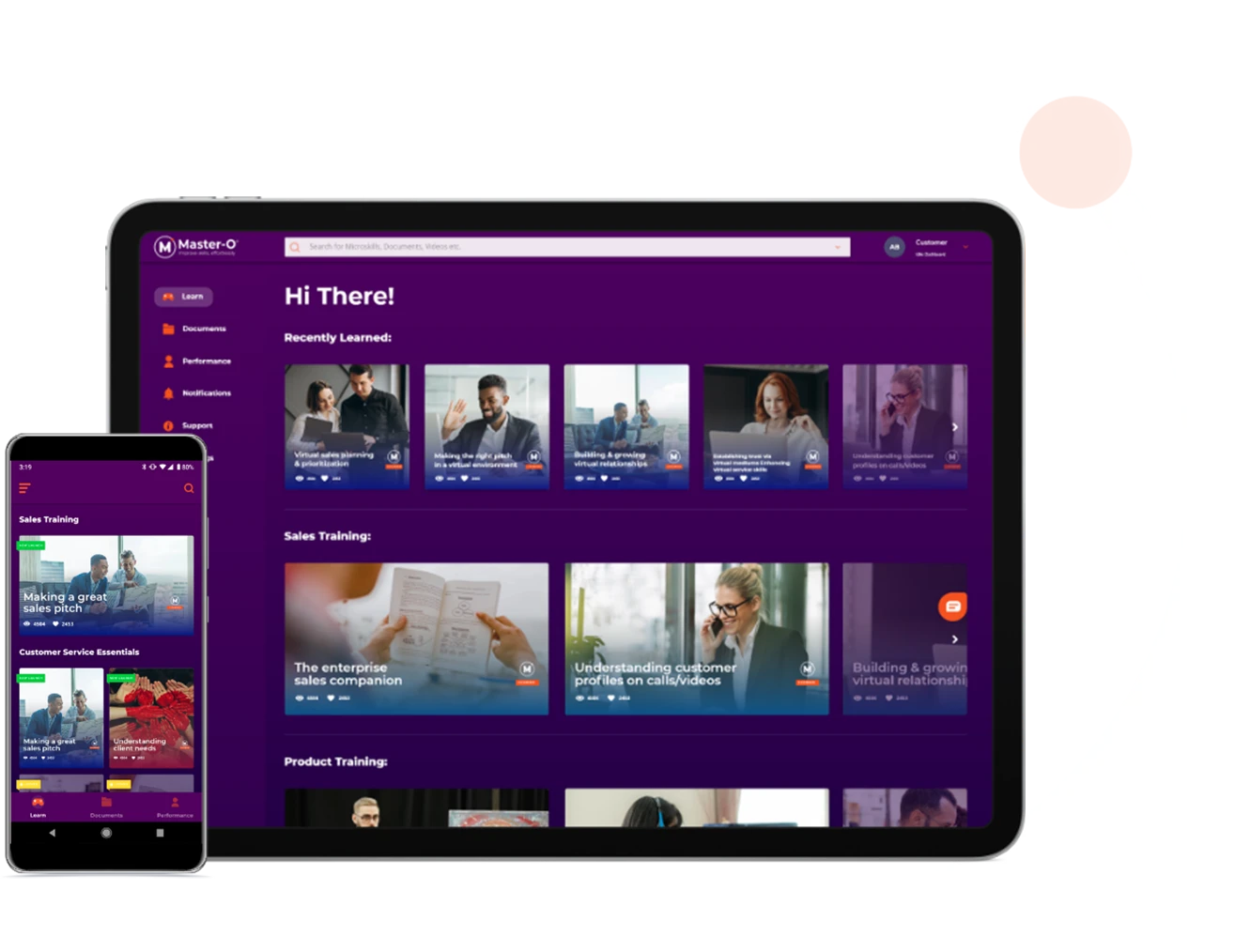
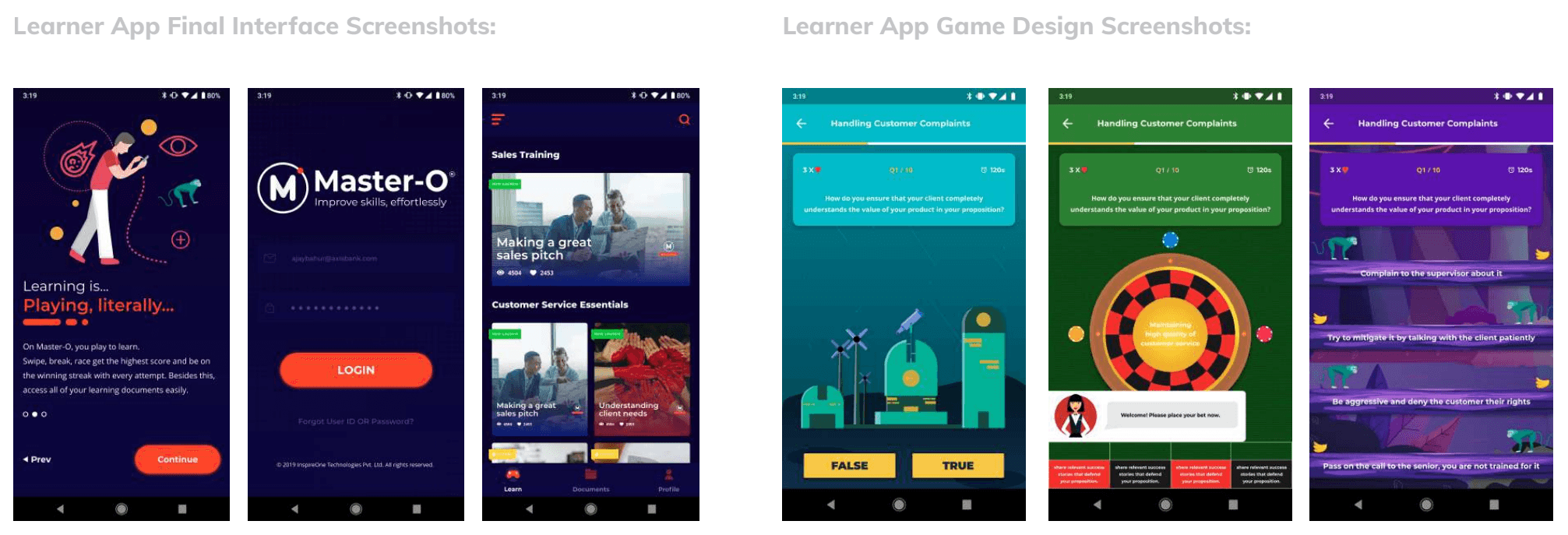
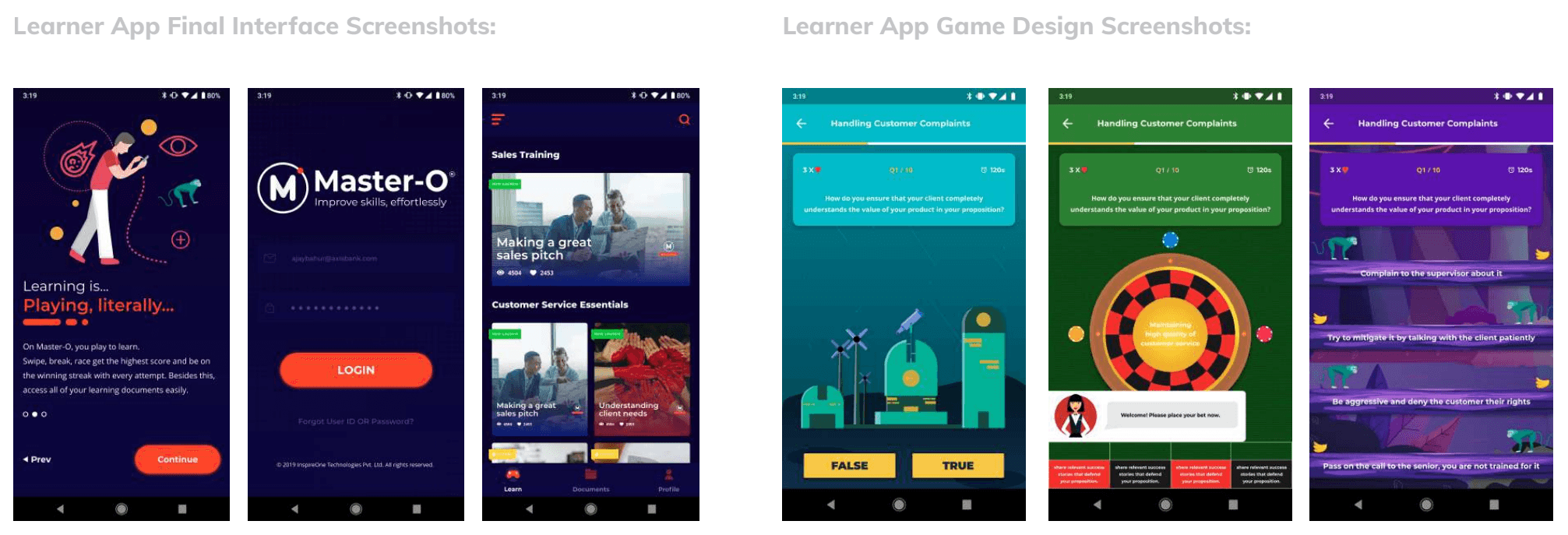
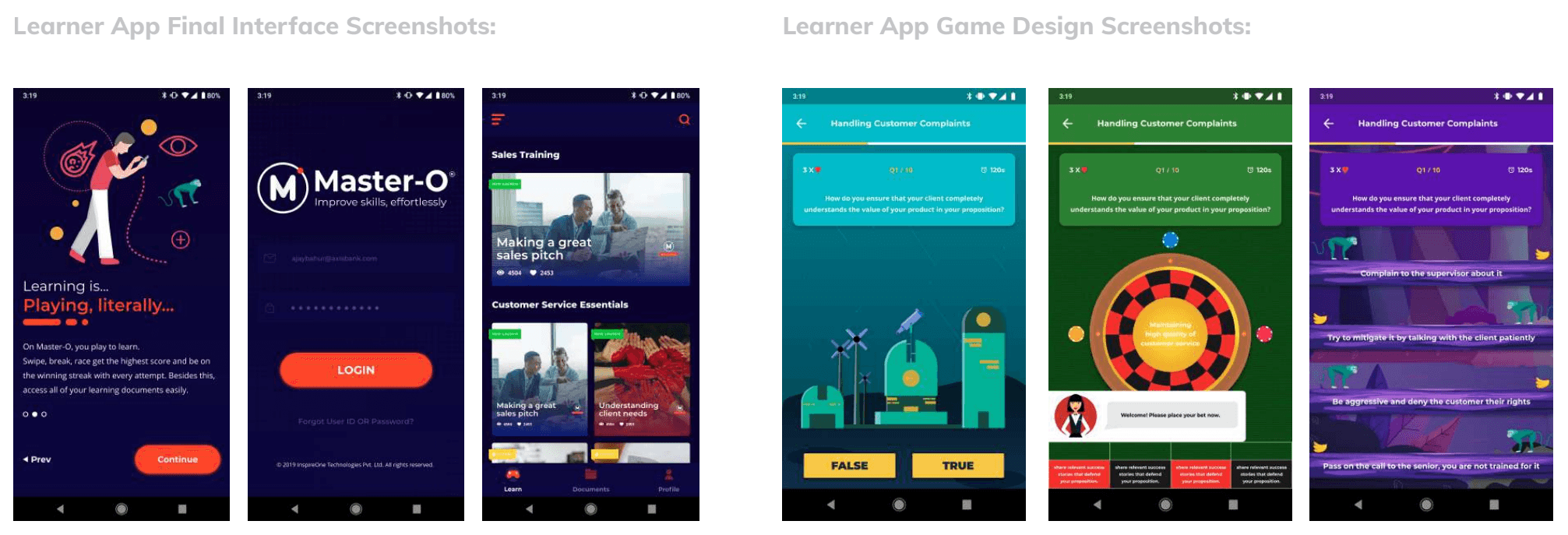
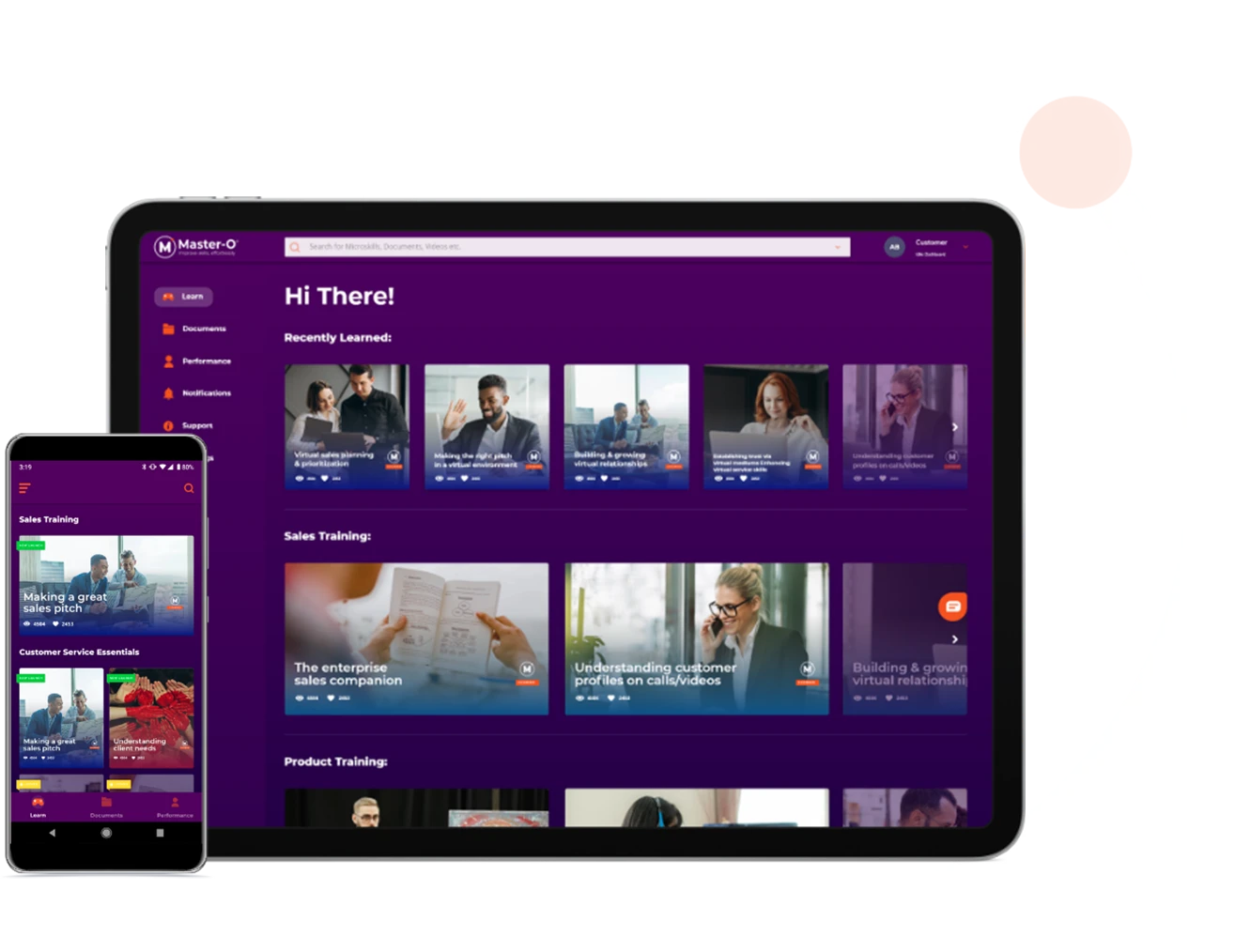
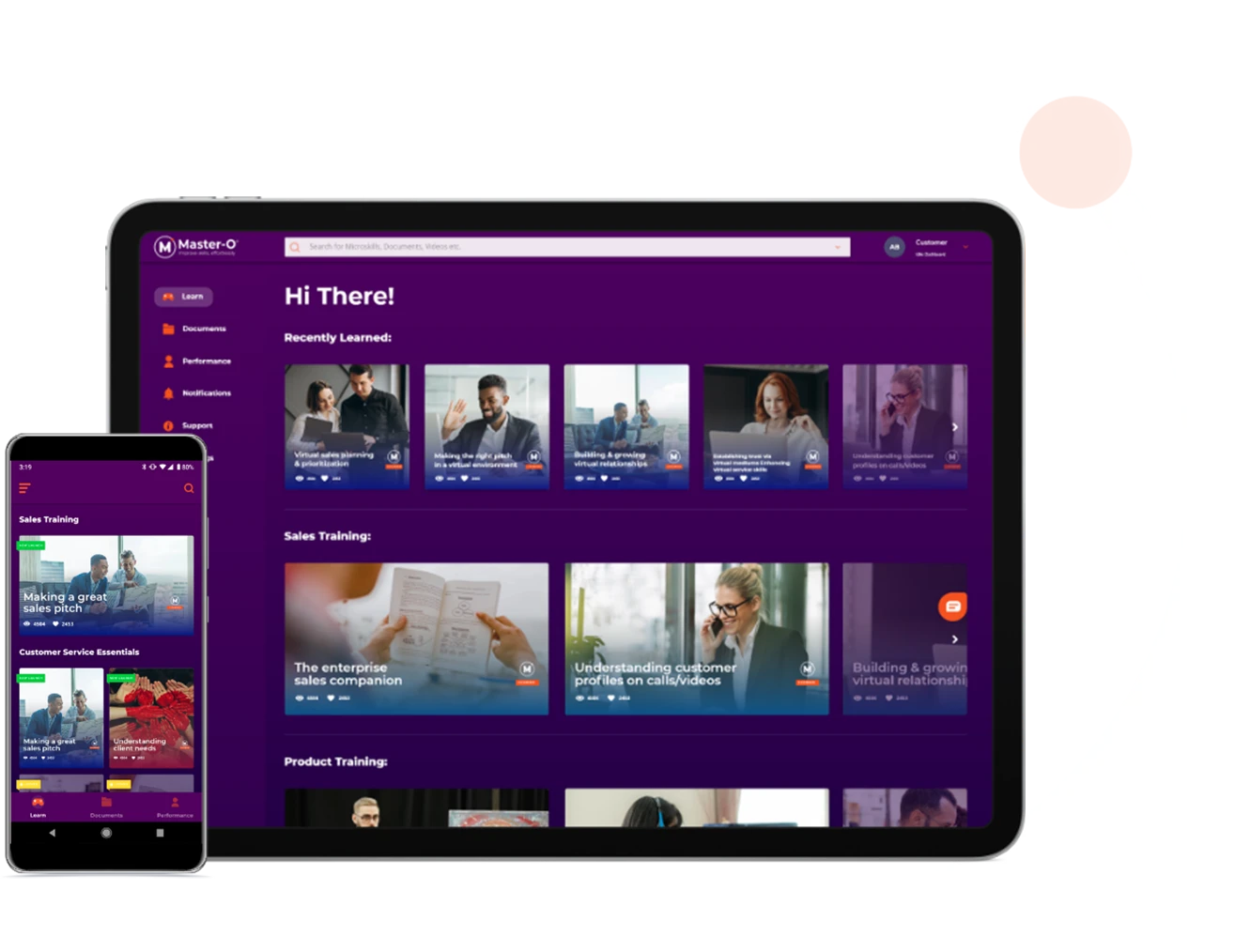
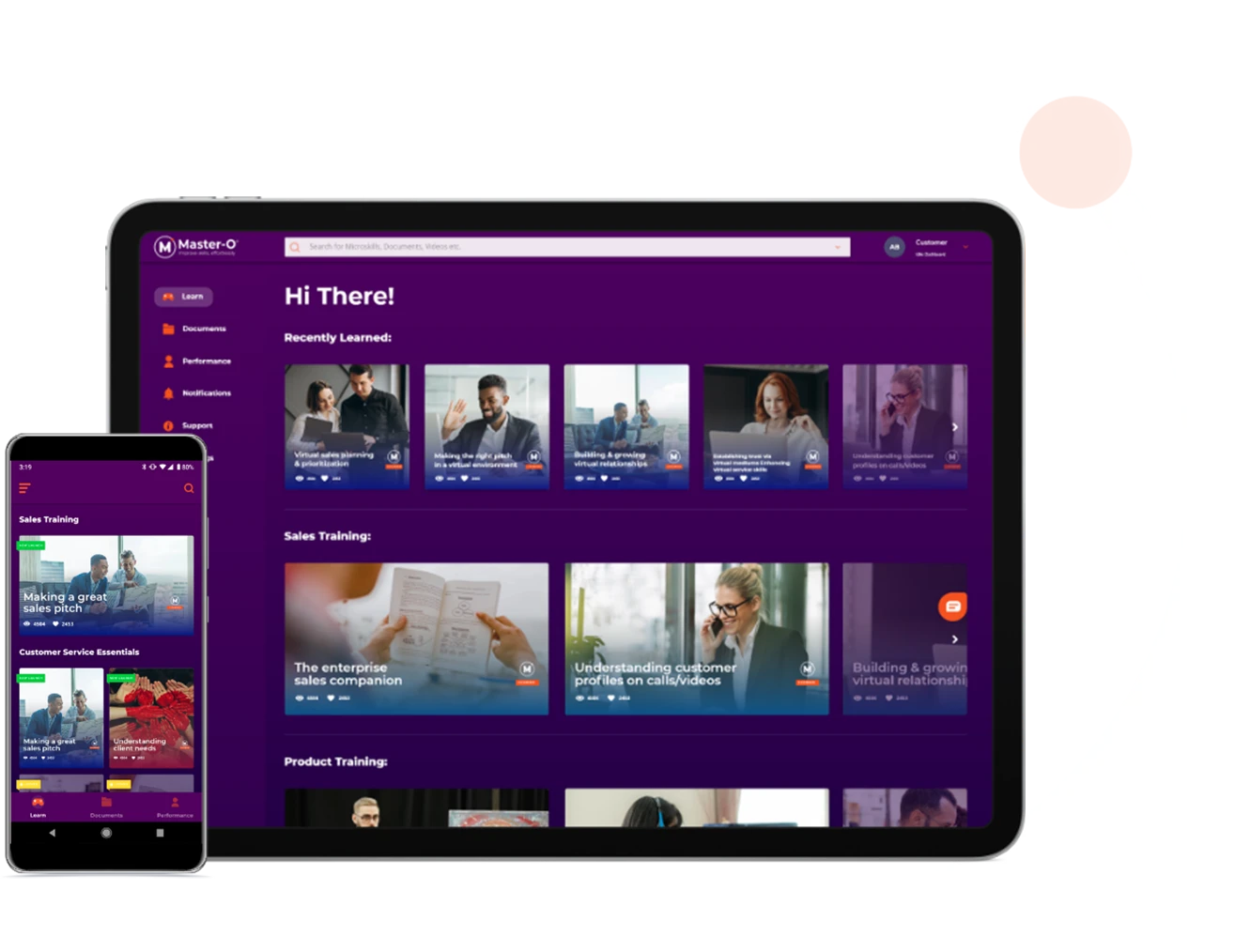
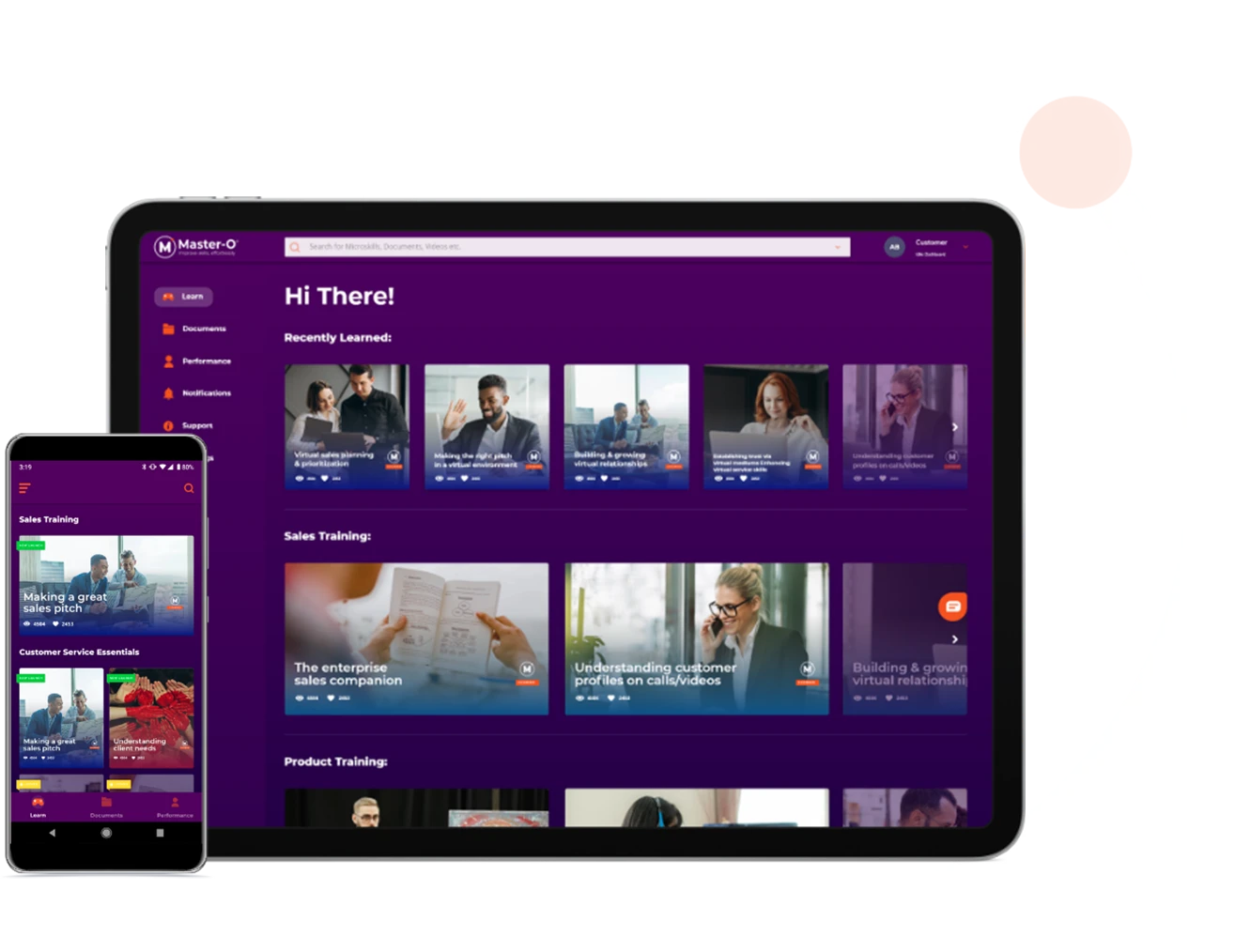
Master-O is a mobile game-based microlearning platform that seamlessly combines learning content, game design, and behavioral science to enhance business performance. It offers a range of digital learning solutions tailored to meet the specific needs of clients. The design process involved understanding key business objectives and aligning them with employee development goals, providing continuous support for learning initiatives.
Master-O delivers a comprehensive ecosystem for organizations to implement self-paced learning practices within their workforce. This includes classroom tools, a robust content authoring system, and a highly engaging game-based learning app. These solutions were developed after identifying gaps in the market for innovative and effective learning tools.
When I took on this project, the system was outdated and required a complete overhaul. I led a four-month process to reconstruct the product design principles and workflows, transforming it into a modern, user-centric solution.
Master-O is a mobile game-based microlearning platform that seamlessly combines learning content, game design, and behavioral science to enhance business performance. It offers a range of digital learning solutions tailored to meet the specific needs of clients. The design process involved understanding key business objectives and aligning them with employee development goals, providing continuous support for learning initiatives.
Master-O delivers a comprehensive ecosystem for organizations to implement self-paced learning practices within their workforce. This includes classroom tools, a robust content authoring system, and a highly engaging game-based learning app. These solutions were developed after identifying gaps in the market for innovative and effective learning tools.
When I took on this project, the system was outdated and required a complete overhaul. I led a four-month process to reconstruct the product design principles and workflows, transforming it into a modern, user-centric solution.
Creating the new Master-O UX / UI
Generate Ideas:
During the idea generation phase, the team divided responsibilities to develop solutions across the entire technology stack. This phase was carefully managed by creating frameworks to ensure that the ideas met both quality standards and stakeholder expectations. By focusing on the viability of ideas for both the team and the operation’s stakeholders, we were able to uncover some of the most overlooked friction points that were hindering a seamless user experience.
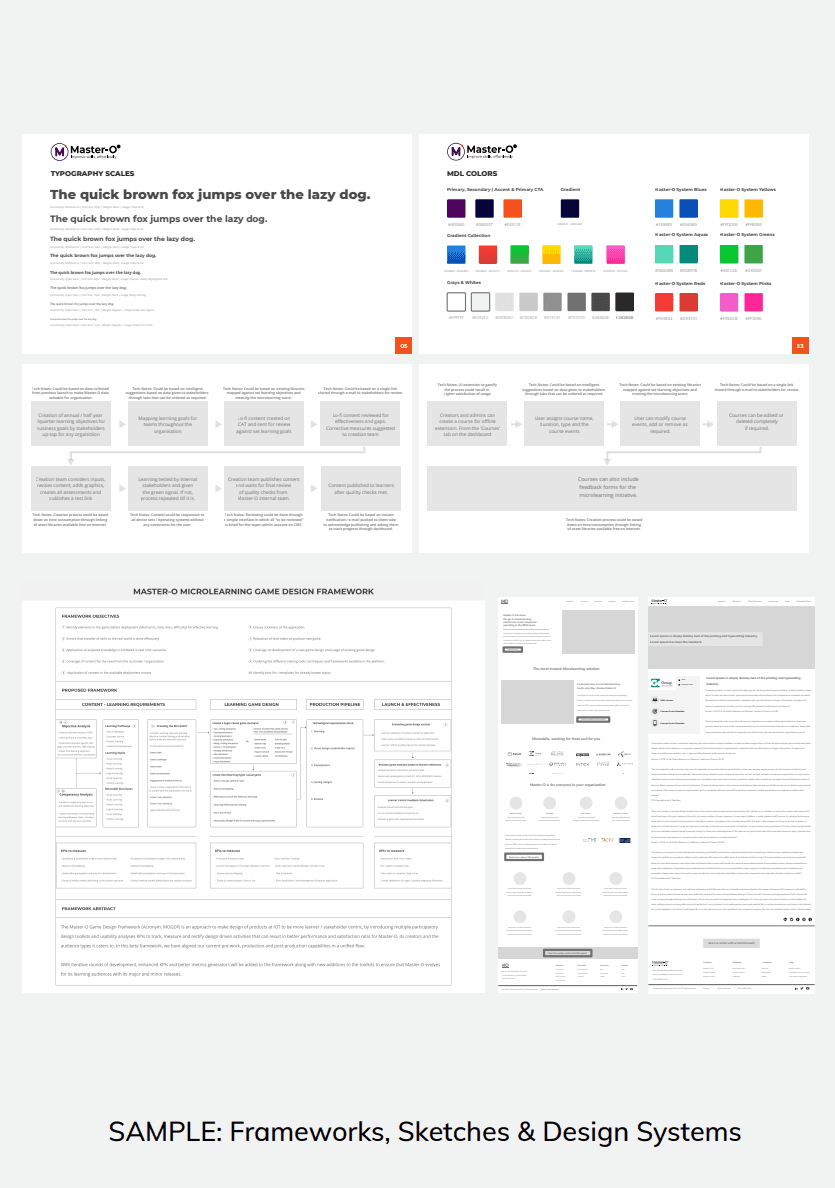
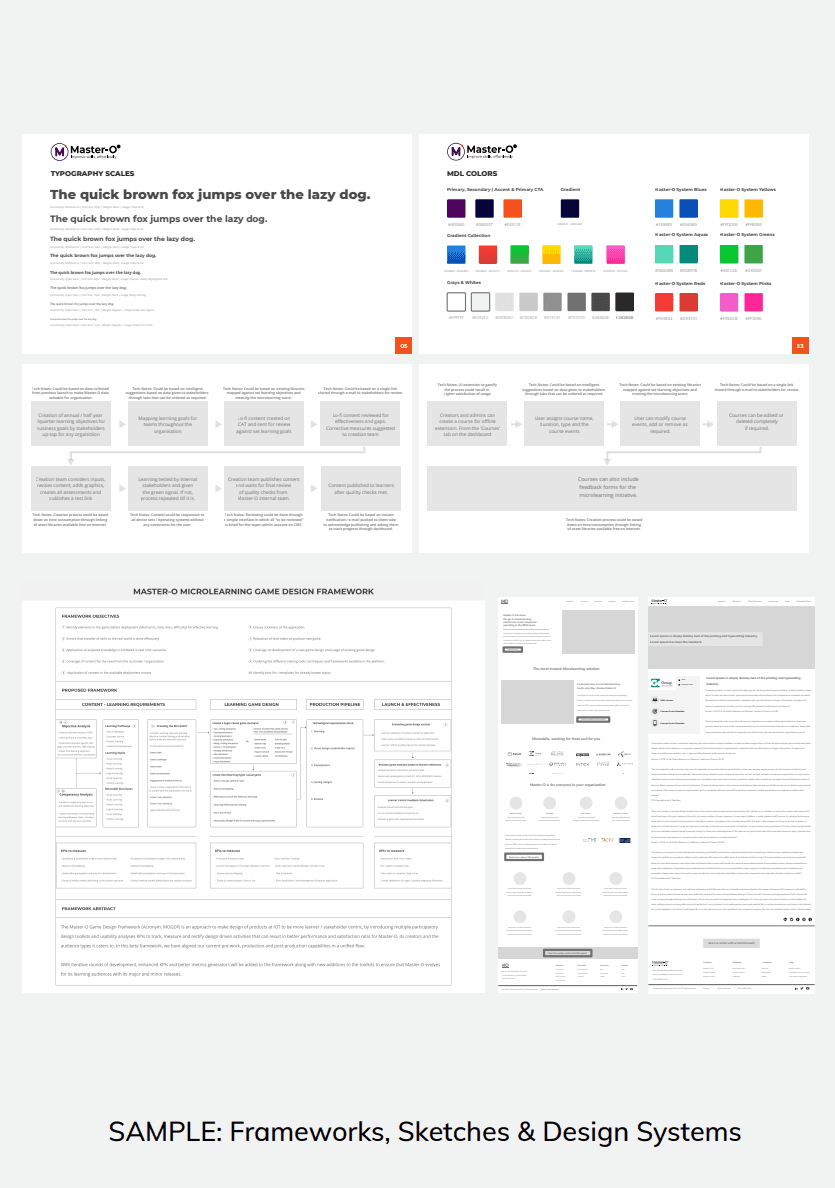
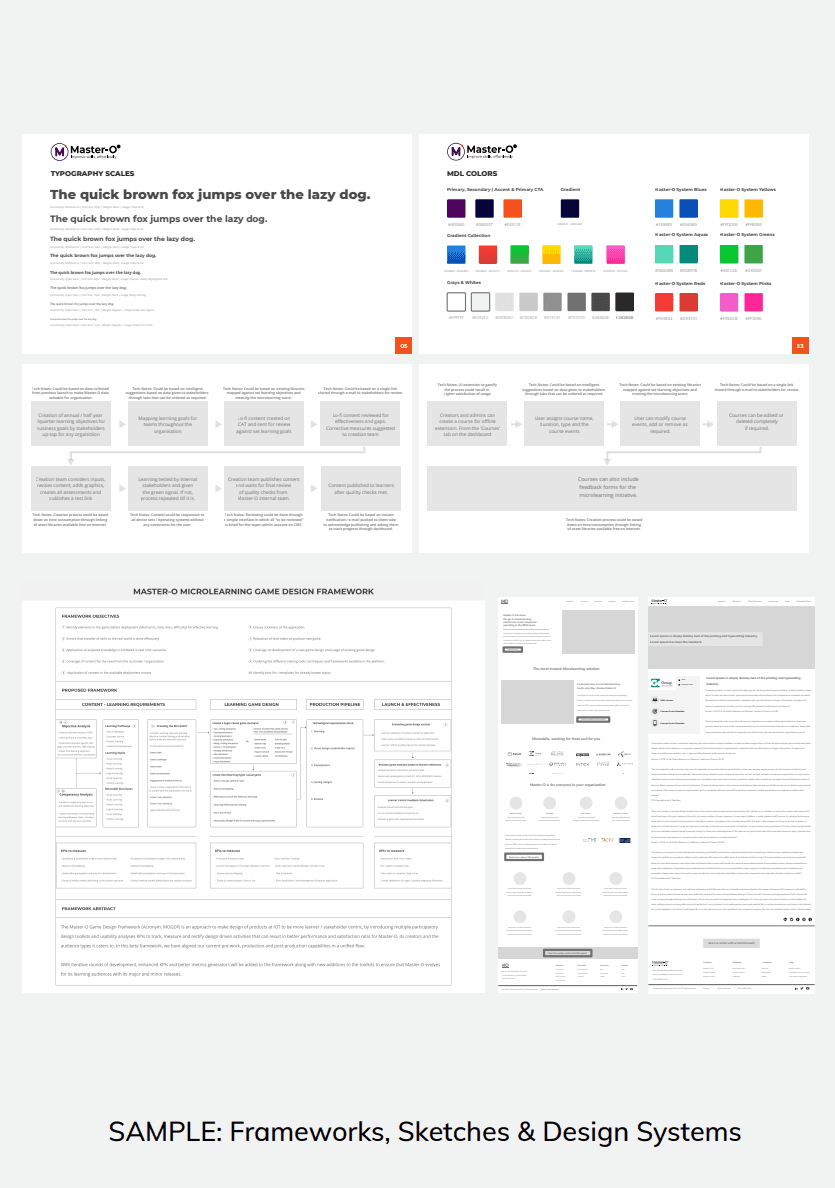
The Sketching Process:
The sketching phase served as a common starting point for all projects under the new development strategy.
Inspiration from Video Gaming: The team drew significant inspiration from the video gaming industry, where interactive design principles are critical.
Octalysis Framework: The Octalysis Behavioral Design Framework became a cornerstone for guiding the design choices.
Mental Models: These models were used to align sketches more closely with both stakeholder requirements and the feasibility of the solutions.
Flexibility in Wireframing: During wireframing, we intentionally avoided excessive detail to maintain flexibility, allowing for easier adjustments and iterations.
New Approach: This initiative was new to the organization, and it took some time for it to become a consistently applied practice across teams.
Develop: Final Ideas Overview:
Enhanced Branding
A comprehensive redesign of all Master-O properties, ensuring consistency and relevance across touchpoints.New Design System (Morph Design Language - MDL)
Development and implementation of a new design system to standardize and streamline the user experience.Game-Based Learning Interactions
A library of 30+ hyper-casual game-based interactions and assessments, providing content creators and learners with a rich, engaging toolkit.Market-Facing Assets
A refreshed website, new social media properties, updated sales and marketing content, and streamlined internal product documentation.New Admin Interface
A modernized admin interface built with current JavaScript libraries to enhance usability and functionality.Web + Native Architecture
Transitioning from a ‘Native-Only’ platform to a ‘Web + Native’ hybrid platform architecture for increased flexibility and scalability.Improved Customer Support
Systematic customer support with new communication channels for issue resolution, bug filing, and email-based engagement.Revised Information Architectures
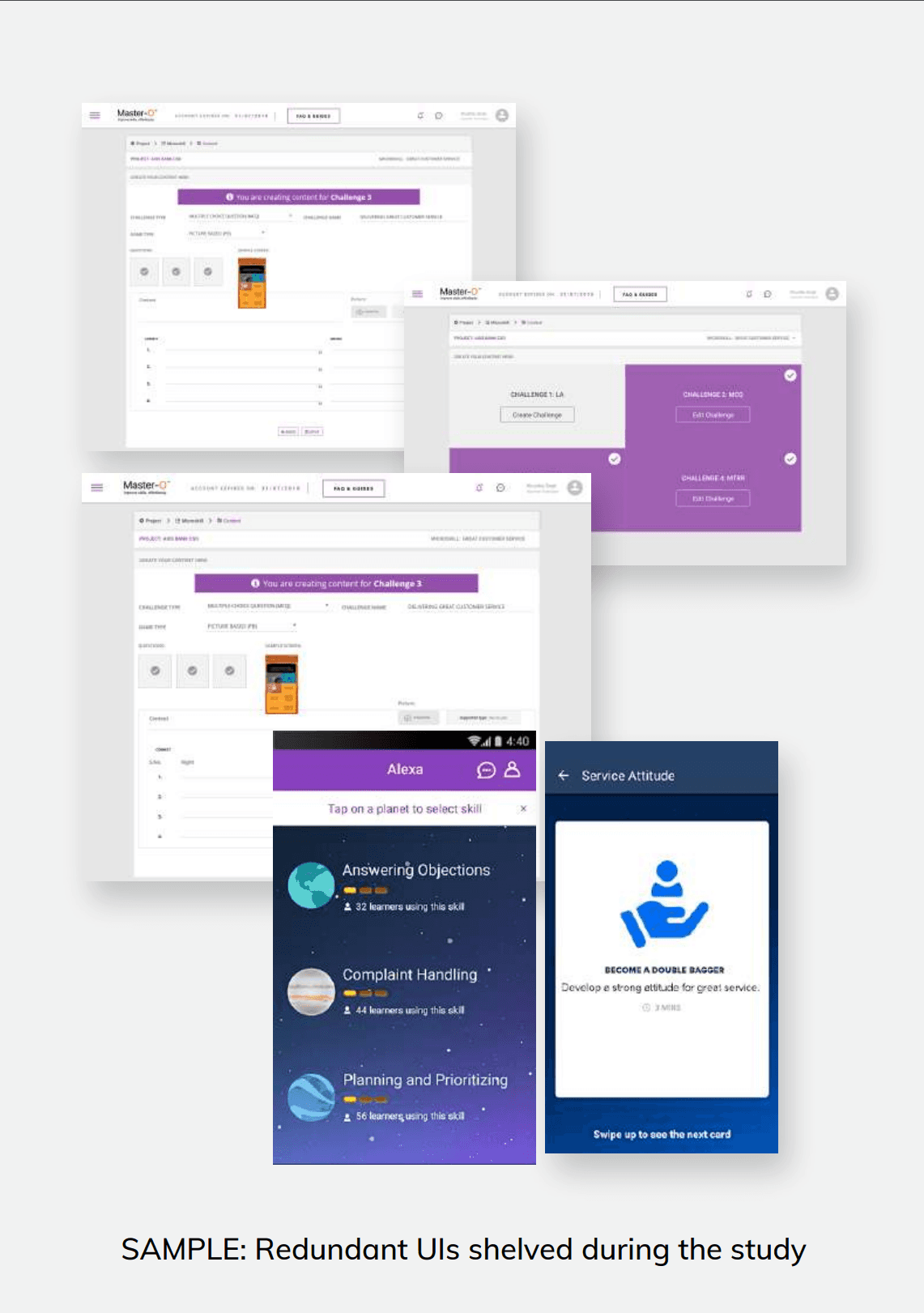
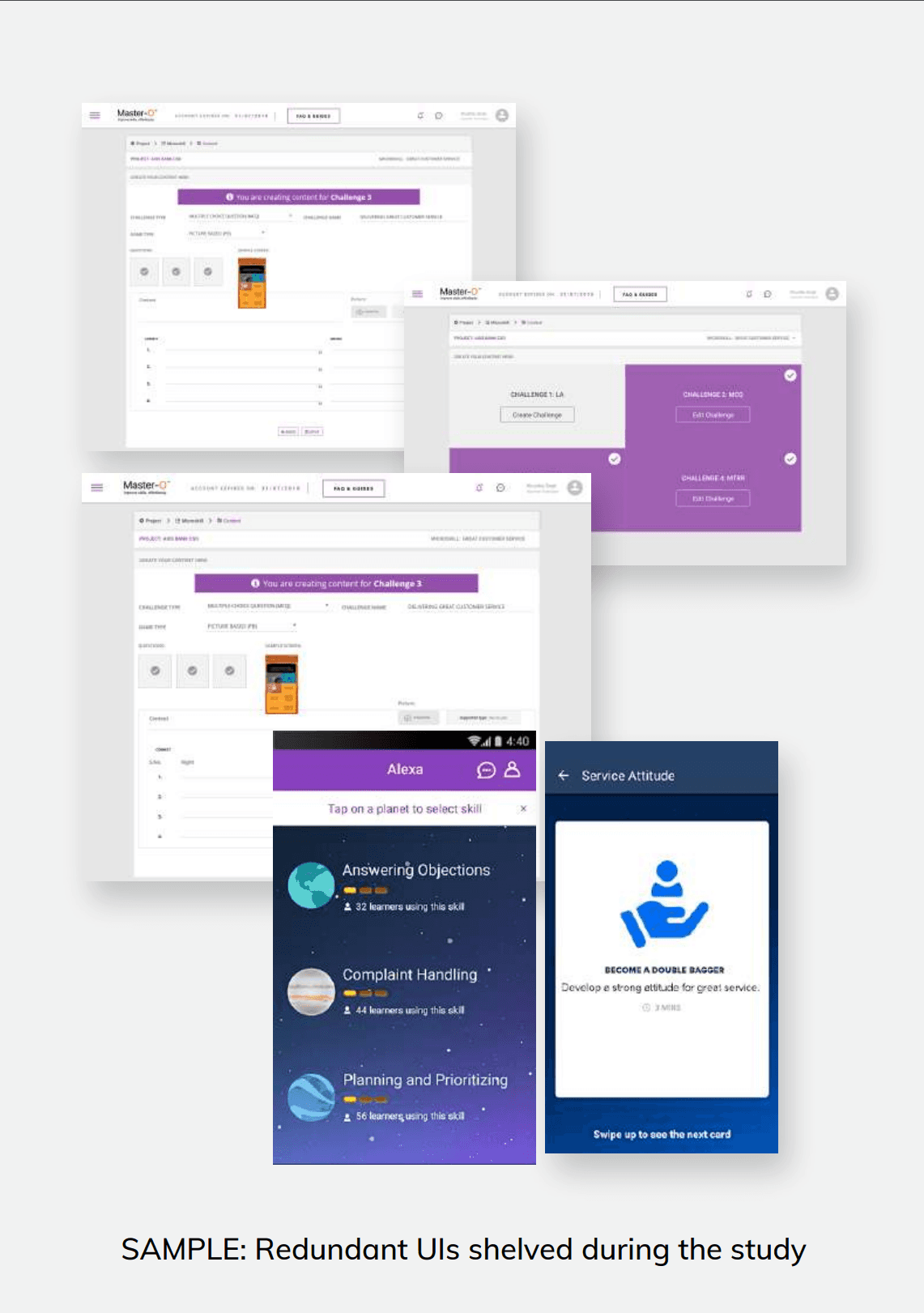
Thorough testing and refinement of information architectures to eliminate inconsistencies and ensure smooth interaction flows.
This version clarifies each point while maintaining the detailed context of the original content. Let me know if you'd like any further changes or more specific refinements!


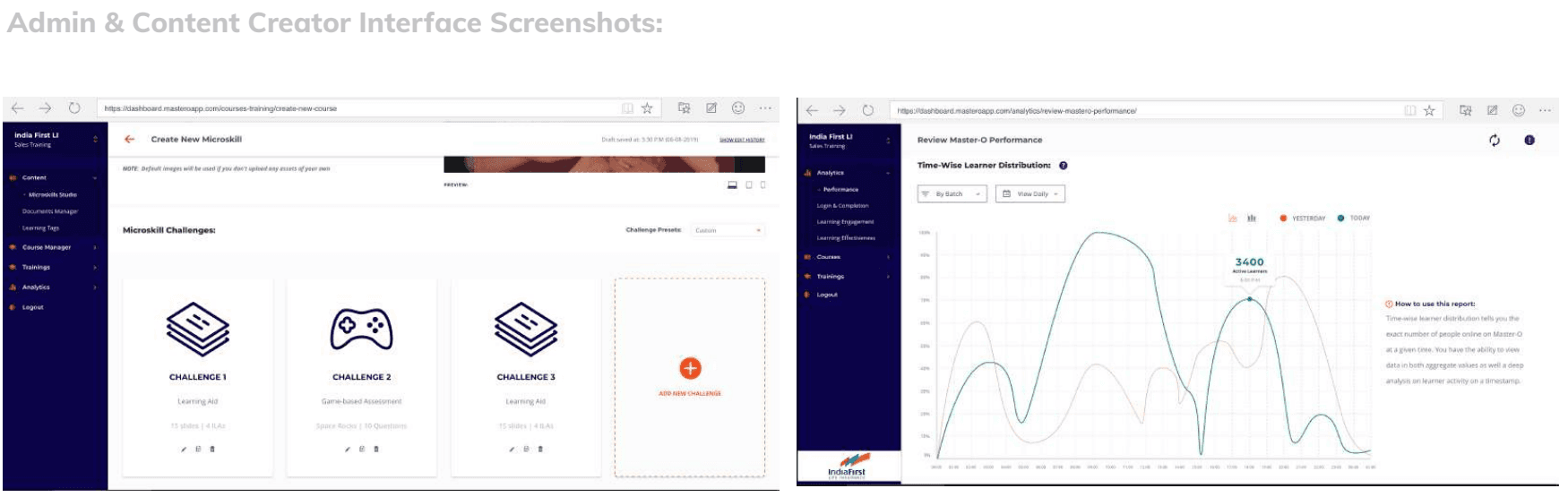
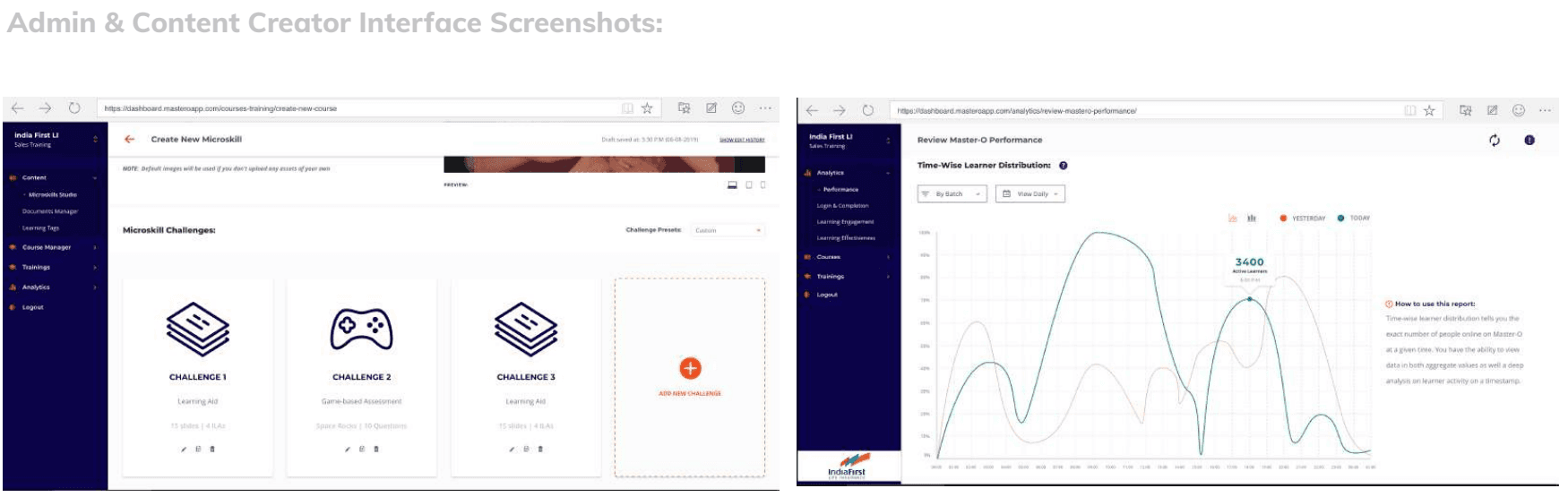
Admin Panel Revamp & User Experience Enhancement:
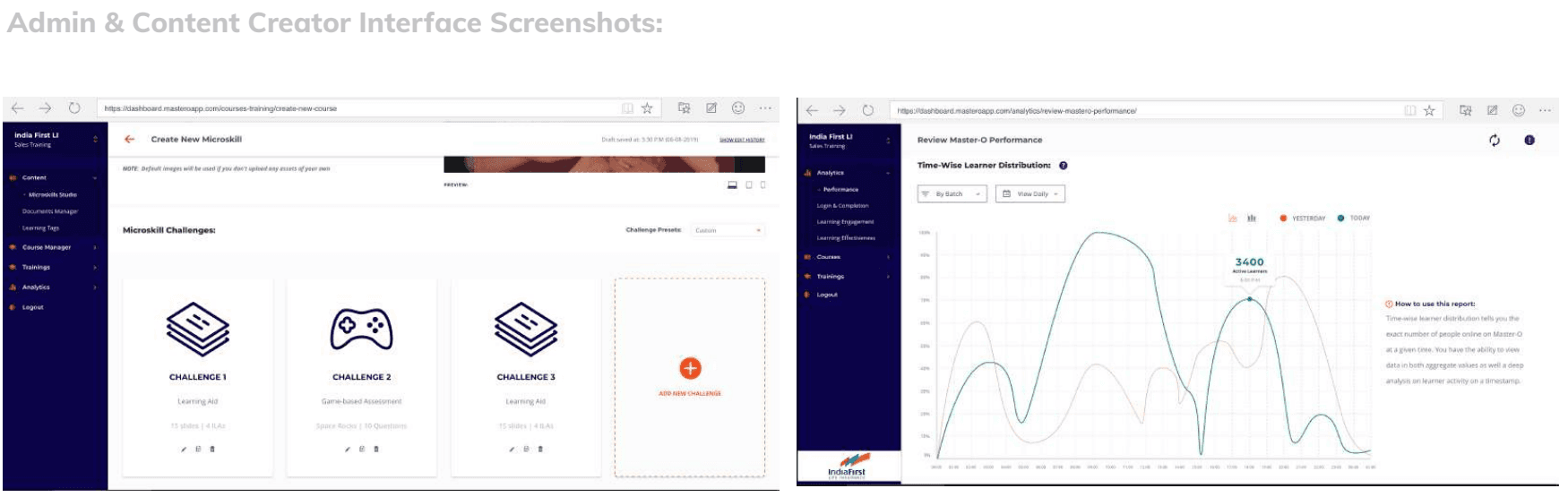
The admin panel underwent a complete overhaul, with JavaScript introduced as the primary scripting language. This reimagined architecture included the integration of new components, refined features, and a modern, aesthetically pleasing design. These improvements not only made the platform more intuitive and bug-free but also enhanced usability, contributing to a more pleasurable and satisfying user experience.
Additionally, new data visualization formats were introduced to improve the accessibility and credibility of business data. Key features such as advanced filtering, search parameters, scheduling options, and the ability to export reports in Excel format were added to streamline operations and make data handling more efficient.
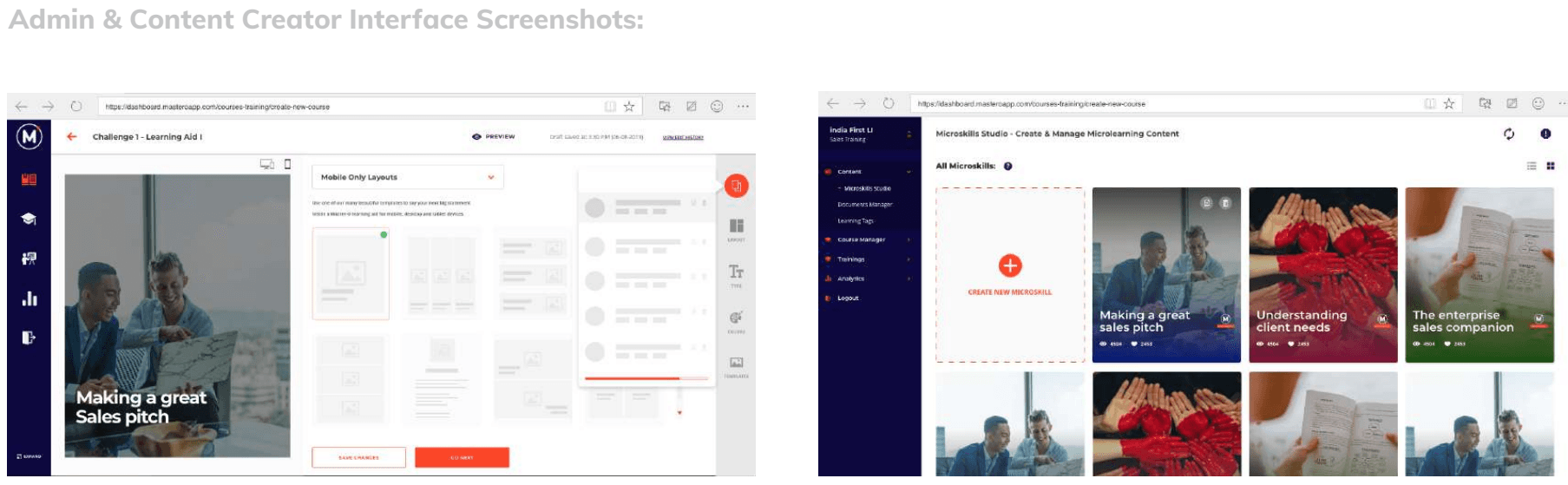
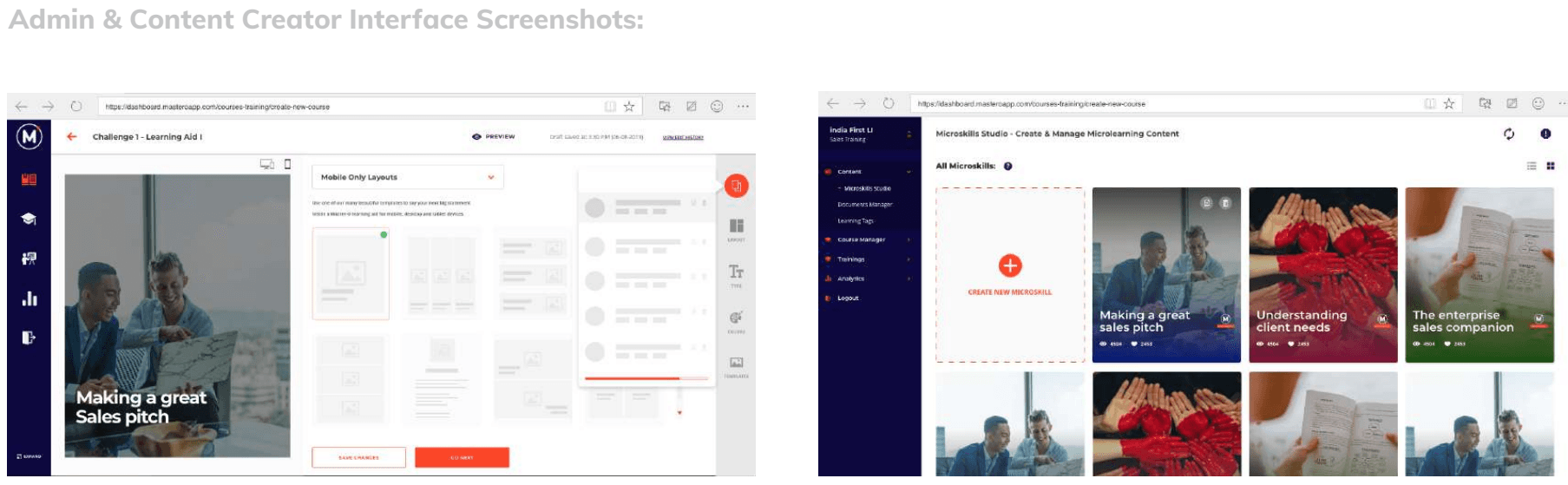
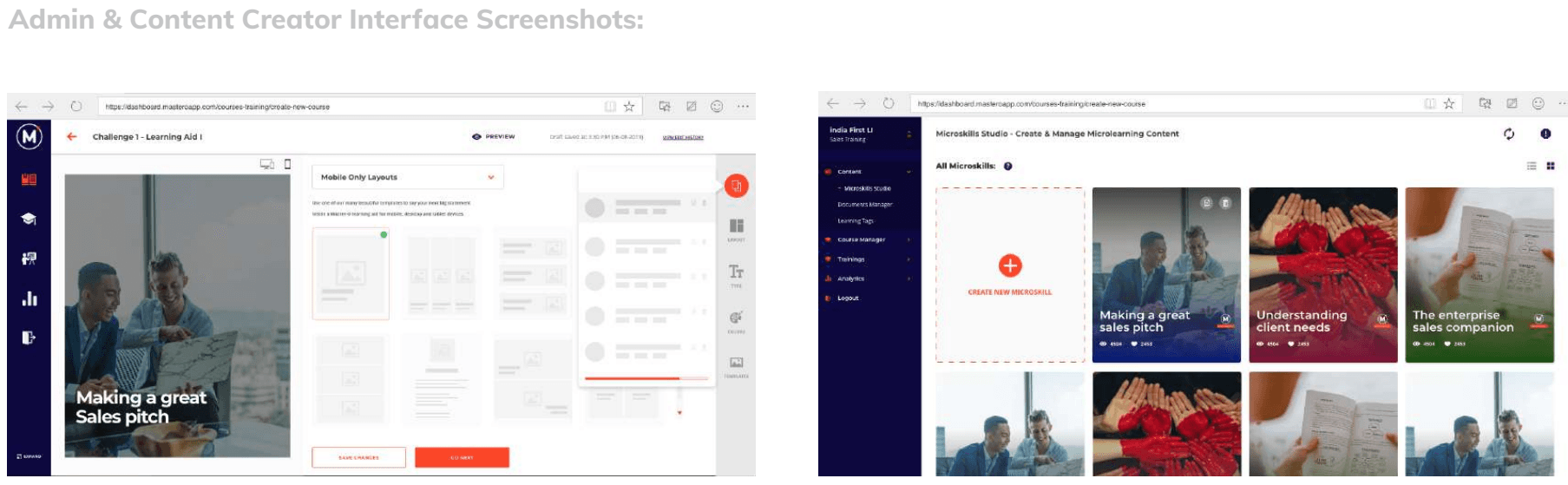
The content creation interface was designed to offer a rich experience, with UI components similar to popular tools like Adobe Spark and Microsoft PowerPoint. These familiar interfaces resonated with the target audience, who typically relied on these tools for their learning content creation needs.


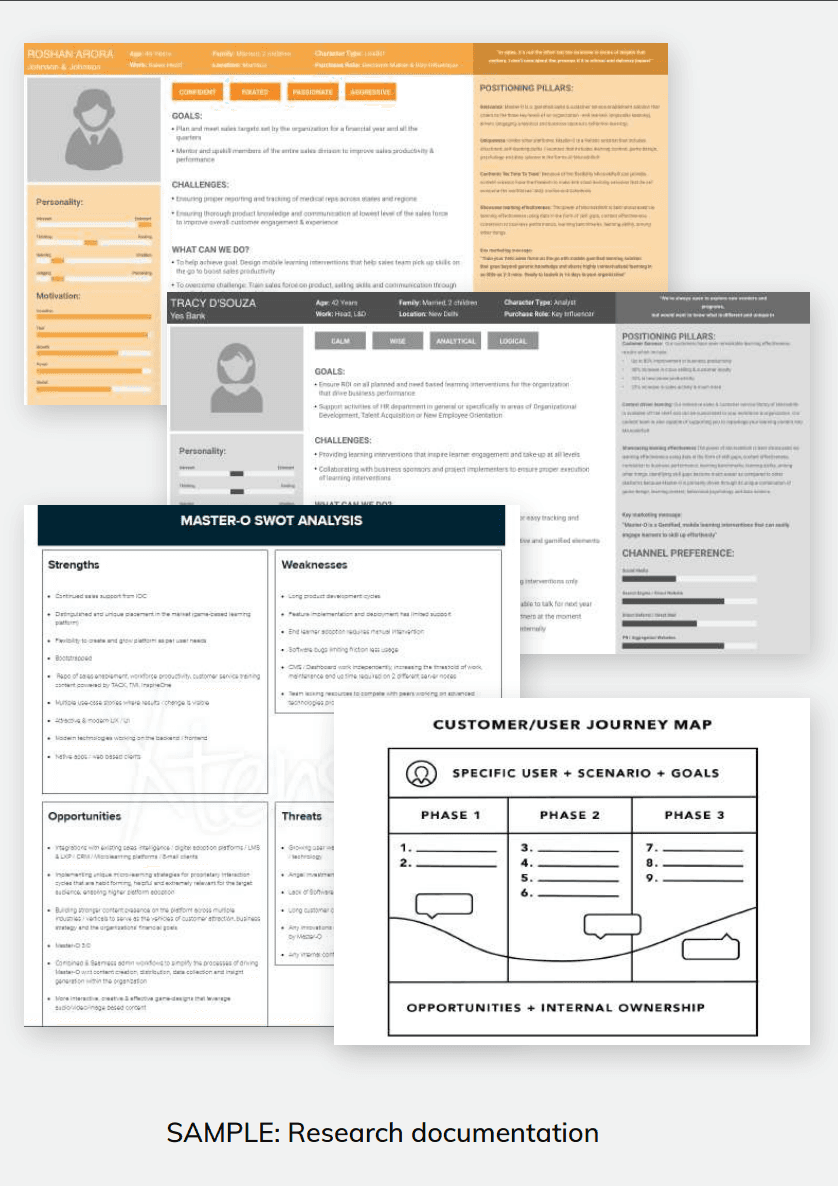
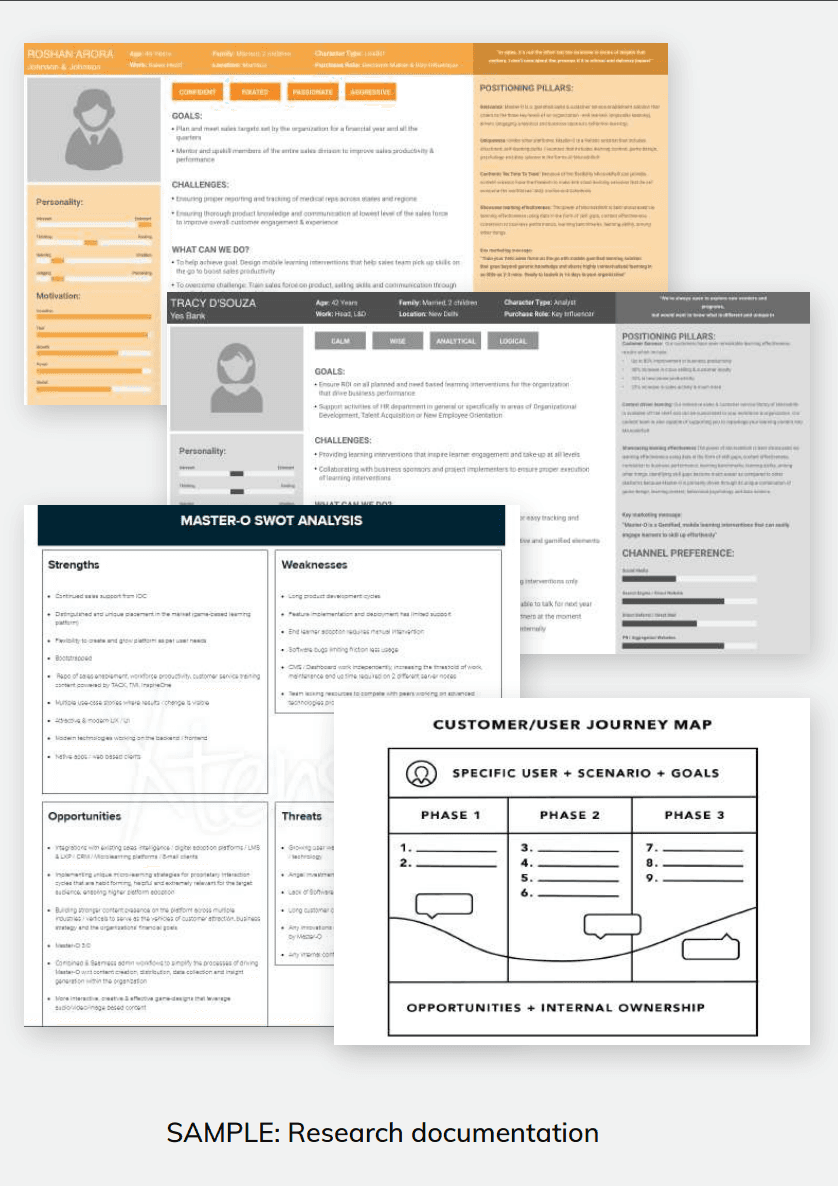
Areas of Investigation: Research Methods
Areas of Investigation: Research Methods
Areas of Investigation: Research Methods

Client Interviews
Gaining insights from the client to understand their needs and objectives.User Interviews
Engaging with users to capture their pain points, preferences, and behaviors.Internal Stakeholder Interviews
Understanding internal perspectives to align business goals with product development.Evaluation of Existing Design Systems
Reviewing the current design system to identify areas for improvement and consistency.Study of Learning & Development Industry Standards
Analyzing industry benchmarks to ensure the solution aligns with best practices.Instructional Design Practices
Investigating effective instructional methodologies to optimize learning outcomes.Field & Diary Studies
Observing user behavior in real-world environments for deeper insights into their needs.Analysis of Existing Application Interfaces
Assessing current app interfaces to identify usability gaps and opportunities for enhancement.Workflow for Content Creation & Administration
Examining the current processes for content development, management, and delivery.Feature Set Analysis: Offered vs. In Development
Evaluating the features currently available versus those in development to identify gaps.Content Library Evaluation
Reviewing available content libraries for relevance, quality, and usability.Tech Implementation Guidelines
Investigating technical frameworks and guidelines for effective solution integration.Organizational Challenges
Identifying internal challenges that could affect the project’s success and adoption.Team Member Frustrations
Understanding team pain points to foster better collaboration and project outcomes.
Research Synthesis:
Although Master-O had positioned itself as a microlearning platform for Learning & Development (L&D) audiences, significant gaps existed in its stability. The solution lacked the foundational principles needed to ensure that digital interactions remained valuable, credible, and usable over time. Poorly maintained design systems contributed to high levels of inconsistency across the platform, affecting both the learner experience and sales-driven marketing collateral. Misleading labels and convoluted information architecture created an unstable environment, leading to increased maintenance efforts and slowing the rollout of new features or improvements to existing ones.
On the human front, key performance indicators like the HEART metrics (Happiness, Engagement, Adoption, Retention, and Task Success) were at a record low, highlighting serious user experience challenges.
Areas of Opportunity:
Unified Interface for Content Management
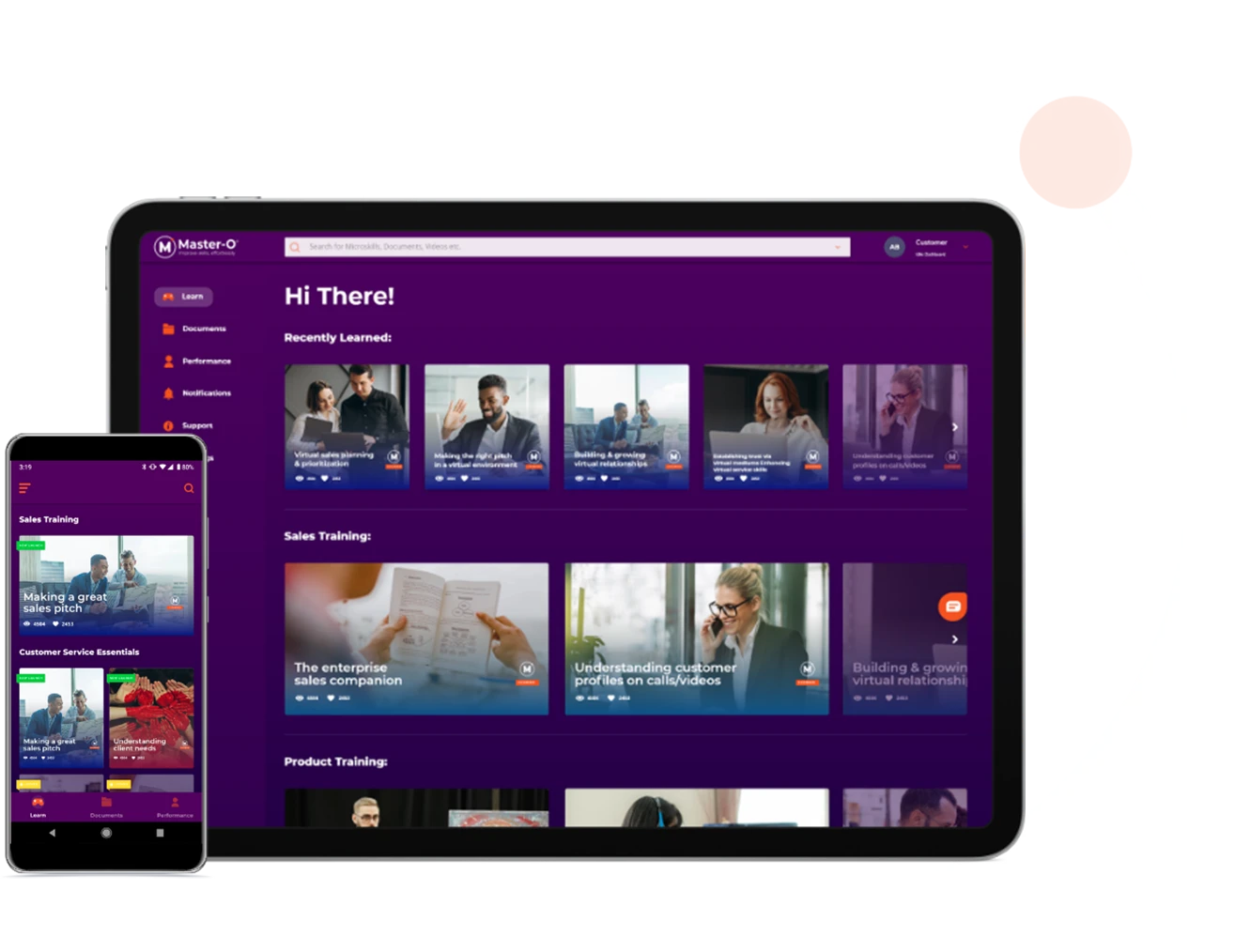
Create a single, cohesive interface for administrators and content creators to streamline content creation and management.Enhance Learner App Functionality
Improve the learner app by developing new features that optimize performance and user engagement.Establish a Robust Design System
Implement a solid design system to create consistency across the platform and ensure a cohesive user experience.Boost Learner Adoption and Engagement
Launch targeted initiatives to drive adoption and increase user engagement within the learner app.Microlearning Design Workshops for Content Creators
Educate content creators on best practices for designing effective microlearning experiences through in-person workshops.Eliminate Critical Bugs for System Stability
Focus on addressing and eliminating recurring bugs to ensure long-term system reliability.Strengthen Stakeholder Collaboration
Build stronger relationships with stakeholders to gather honest feedback and incorporate use case studies into the design process.
HMW Questions:
How might we make the admin and creator panels error-free and intuitive to use?
How might we align learner adoption with their learning objectives more effectively?
How might we integrate new technologies to scale operations faster while maintaining cost-efficiency?
How might we document system interactions in a structured manner to track use cases and improvements over time?


Client Interviews
Gaining insights from the client to understand their needs and objectives.User Interviews
Engaging with users to capture their pain points, preferences, and behaviors.Internal Stakeholder Interviews
Understanding internal perspectives to align business goals with product development.Evaluation of Existing Design Systems
Reviewing the current design system to identify areas for improvement and consistency.Study of Learning & Development Industry Standards
Analyzing industry benchmarks to ensure the solution aligns with best practices.Instructional Design Practices
Investigating effective instructional methodologies to optimize learning outcomes.Field & Diary Studies
Observing user behavior in real-world environments for deeper insights into their needs.Analysis of Existing Application Interfaces
Assessing current app interfaces to identify usability gaps and opportunities for enhancement.Workflow for Content Creation & Administration
Examining the current processes for content development, management, and delivery.Feature Set Analysis: Offered vs. In Development
Evaluating the features currently available versus those in development to identify gaps.Content Library Evaluation
Reviewing available content libraries for relevance, quality, and usability.Tech Implementation Guidelines
Investigating technical frameworks and guidelines for effective solution integration.Organizational Challenges
Identifying internal challenges that could affect the project’s success and adoption.Team Member Frustrations
Understanding team pain points to foster better collaboration and project outcomes.
Research Synthesis:
Although Master-O had positioned itself as a microlearning platform for Learning & Development (L&D) audiences, significant gaps existed in its stability. The solution lacked the foundational principles needed to ensure that digital interactions remained valuable, credible, and usable over time. Poorly maintained design systems contributed to high levels of inconsistency across the platform, affecting both the learner experience and sales-driven marketing collateral. Misleading labels and convoluted information architecture created an unstable environment, leading to increased maintenance efforts and slowing the rollout of new features or improvements to existing ones.
On the human front, key performance indicators like the HEART metrics (Happiness, Engagement, Adoption, Retention, and Task Success) were at a record low, highlighting serious user experience challenges.
Areas of Opportunity:
Unified Interface for Content Management
Create a single, cohesive interface for administrators and content creators to streamline content creation and management.Enhance Learner App Functionality
Improve the learner app by developing new features that optimize performance and user engagement.Establish a Robust Design System
Implement a solid design system to create consistency across the platform and ensure a cohesive user experience.Boost Learner Adoption and Engagement
Launch targeted initiatives to drive adoption and increase user engagement within the learner app.Microlearning Design Workshops for Content Creators
Educate content creators on best practices for designing effective microlearning experiences through in-person workshops.Eliminate Critical Bugs for System Stability
Focus on addressing and eliminating recurring bugs to ensure long-term system reliability.Strengthen Stakeholder Collaboration
Build stronger relationships with stakeholders to gather honest feedback and incorporate use case studies into the design process.
HMW Questions:
How might we make the admin and creator panels error-free and intuitive to use?
How might we align learner adoption with their learning objectives more effectively?
How might we integrate new technologies to scale operations faster while maintaining cost-efficiency?
How might we document system interactions in a structured manner to track use cases and improvements over time?

Creating the new Master-O UX / UI
Creating the new Master-O UX / UI
Generate Ideas:
During the idea generation phase, the team divided responsibilities to develop solutions across the entire technology stack. This phase was carefully managed by creating frameworks to ensure that the ideas met both quality standards and stakeholder expectations. By focusing on the viability of ideas for both the team and the operation’s stakeholders, we were able to uncover some of the most overlooked friction points that were hindering a seamless user experience.
The Sketching Process:
The sketching phase served as a common starting point for all projects under the new development strategy.
Inspiration from Video Gaming: The team drew significant inspiration from the video gaming industry, where interactive design principles are critical.
Octalysis Framework: The Octalysis Behavioral Design Framework became a cornerstone for guiding the design choices.
Mental Models: These models were used to align sketches more closely with both stakeholder requirements and the feasibility of the solutions.
Flexibility in Wireframing: During wireframing, we intentionally avoided excessive detail to maintain flexibility, allowing for easier adjustments and iterations.
New Approach: This initiative was new to the organization, and it took some time for it to become a consistently applied practice across teams.
Develop: Final Ideas Overview:
Enhanced Branding
A comprehensive redesign of all Master-O properties, ensuring consistency and relevance across touchpoints.New Design System (Morph Design Language - MDL)
Development and implementation of a new design system to standardize and streamline the user experience.Game-Based Learning Interactions
A library of 30+ hyper-casual game-based interactions and assessments, providing content creators and learners with a rich, engaging toolkit.Market-Facing Assets
A refreshed website, new social media properties, updated sales and marketing content, and streamlined internal product documentation.New Admin Interface
A modernized admin interface built with current JavaScript libraries to enhance usability and functionality.Web + Native Architecture
Transitioning from a ‘Native-Only’ platform to a ‘Web + Native’ hybrid platform architecture for increased flexibility and scalability.Improved Customer Support
Systematic customer support with new communication channels for issue resolution, bug filing, and email-based engagement.Revised Information Architectures
Thorough testing and refinement of information architectures to eliminate inconsistencies and ensure smooth interaction flows.
This version clarifies each point while maintaining the detailed context of the original content. Let me know if you'd like any further changes or more specific refinements!


Admin Panel Revamp & User Experience Enhancement:
The admin panel underwent a complete overhaul, with JavaScript introduced as the primary scripting language. This reimagined architecture included the integration of new components, refined features, and a modern, aesthetically pleasing design. These improvements not only made the platform more intuitive and bug-free but also enhanced usability, contributing to a more pleasurable and satisfying user experience.
Additionally, new data visualization formats were introduced to improve the accessibility and credibility of business data. Key features such as advanced filtering, search parameters, scheduling options, and the ability to export reports in Excel format were added to streamline operations and make data handling more efficient.
The content creation interface was designed to offer a rich experience, with UI components similar to popular tools like Adobe Spark and Microsoft PowerPoint. These familiar interfaces resonated with the target audience, who typically relied on these tools for their learning content creation needs.


Generate Ideas:
During the idea generation phase, the team divided responsibilities to develop solutions across the entire technology stack. This phase was carefully managed by creating frameworks to ensure that the ideas met both quality standards and stakeholder expectations. By focusing on the viability of ideas for both the team and the operation’s stakeholders, we were able to uncover some of the most overlooked friction points that were hindering a seamless user experience.
The Sketching Process:
The sketching phase served as a common starting point for all projects under the new development strategy.
Inspiration from Video Gaming: The team drew significant inspiration from the video gaming industry, where interactive design principles are critical.
Octalysis Framework: The Octalysis Behavioral Design Framework became a cornerstone for guiding the design choices.
Mental Models: These models were used to align sketches more closely with both stakeholder requirements and the feasibility of the solutions.
Flexibility in Wireframing: During wireframing, we intentionally avoided excessive detail to maintain flexibility, allowing for easier adjustments and iterations.
New Approach: This initiative was new to the organization, and it took some time for it to become a consistently applied practice across teams.
Develop: Final Ideas Overview:
Enhanced Branding
A comprehensive redesign of all Master-O properties, ensuring consistency and relevance across touchpoints.New Design System (Morph Design Language - MDL)
Development and implementation of a new design system to standardize and streamline the user experience.Game-Based Learning Interactions
A library of 30+ hyper-casual game-based interactions and assessments, providing content creators and learners with a rich, engaging toolkit.Market-Facing Assets
A refreshed website, new social media properties, updated sales and marketing content, and streamlined internal product documentation.New Admin Interface
A modernized admin interface built with current JavaScript libraries to enhance usability and functionality.Web + Native Architecture
Transitioning from a ‘Native-Only’ platform to a ‘Web + Native’ hybrid platform architecture for increased flexibility and scalability.Improved Customer Support
Systematic customer support with new communication channels for issue resolution, bug filing, and email-based engagement.Revised Information Architectures
Thorough testing and refinement of information architectures to eliminate inconsistencies and ensure smooth interaction flows.
This version clarifies each point while maintaining the detailed context of the original content. Let me know if you'd like any further changes or more specific refinements!


Admin Panel Revamp & User Experience Enhancement:
The admin panel underwent a complete overhaul, with JavaScript introduced as the primary scripting language. This reimagined architecture included the integration of new components, refined features, and a modern, aesthetically pleasing design. These improvements not only made the platform more intuitive and bug-free but also enhanced usability, contributing to a more pleasurable and satisfying user experience.
Additionally, new data visualization formats were introduced to improve the accessibility and credibility of business data. Key features such as advanced filtering, search parameters, scheduling options, and the ability to export reports in Excel format were added to streamline operations and make data handling more efficient.
The content creation interface was designed to offer a rich experience, with UI components similar to popular tools like Adobe Spark and Microsoft PowerPoint. These familiar interfaces resonated with the target audience, who typically relied on these tools for their learning content creation needs.


Project Results
Project Results
Master-O’s Evolution & Market Impact:
As Master-O approaches the conclusion of its second year with a new range of offerings, it has successfully positioned itself as a leader in the competitive microlearning market. From its initial state as an "old-school" LMS, the platform has transformed into a modern, technology-powered solution that drives seamless learning experiences.
The learner app, once rated at 3.1, has now seen an impressive jump to 4.2 on both the App Store and Google Play. This growth is a testament to the platform's significant improvements in app quality, code consistency, and user experience. These enhancements were made possible by overhauling the older versions of the solution, positioning Master-O as a preferred choice among users, stakeholders, and potential clients.
For more client success stories and feedback, visit: Master-O Client Success
Means of Extracting Usage Data:
Firebase Analytics
User Testing App
Usability Tests
Usage Reviews
Contextual Inquiries & Surveys
Audience Segment Feedback
Interactive Co-Create Workshops
Recommended Next Steps:
Continued Development of Consumables
Expand and refine content offerings to meet the growing needs of users.New Content Libraries
Introduce additional content libraries to enrich the learning experience and provide more learning materials.Ongoing Support for Effortless Learning
Ensure continued development and support to maintain a seamless learning experience for all users.Faster Turnaround Times for Feature Deployment & Codebase Maintenance
Accelerate the pace of new feature launches and improve codebase management to stay competitive in the market.
Master-O’s Evolution & Market Impact:
As Master-O approaches the conclusion of its second year with a new range of offerings, it has successfully positioned itself as a leader in the competitive microlearning market. From its initial state as an "old-school" LMS, the platform has transformed into a modern, technology-powered solution that drives seamless learning experiences.
The learner app, once rated at 3.1, has now seen an impressive jump to 4.2 on both the App Store and Google Play. This growth is a testament to the platform's significant improvements in app quality, code consistency, and user experience. These enhancements were made possible by overhauling the older versions of the solution, positioning Master-O as a preferred choice among users, stakeholders, and potential clients.
For more client success stories and feedback, visit: Master-O Client Success
Means of Extracting Usage Data:
Firebase Analytics
User Testing App
Usability Tests
Usage Reviews
Contextual Inquiries & Surveys
Audience Segment Feedback
Interactive Co-Create Workshops
Recommended Next Steps:
Continued Development of Consumables
Expand and refine content offerings to meet the growing needs of users.New Content Libraries
Introduce additional content libraries to enrich the learning experience and provide more learning materials.Ongoing Support for Effortless Learning
Ensure continued development and support to maintain a seamless learning experience for all users.Faster Turnaround Times for Feature Deployment & Codebase Maintenance
Accelerate the pace of new feature launches and improve codebase management to stay competitive in the market.










© Rupesh Tripathi Digital, 2024. All Rights Reserved.
Content on this site, including client and partner designs, is displayed solely for portfolio use. All third-party materials are owned by their respective copyright holders.
Please contact me for inquiries.